People expect to enjoy rich video experiences on their devices, regardless of the app or game they’re using.
사람들은 어떤 앱이나 게임을 사용하더라도 그들의 기기에서 풍부한 비디오 경험을 즐길 것으로 기대하고 있습니다.
→ 사용자가 비디오 경험으로부터 기대하는 점
The system provides video players designed for you to use to embed playback experiences within your app or game in iOS, iPadOS, macOS, tvOS, and visionOS. You can also offer your content through the TV app in these platforms, which gives people a convenient and consistent viewing experience.
이 시스템은 iOS, iPadOS, macOS, tvOS 및 visionOS에서 앱이나 게임 내에 재생 경험을 내장할 수 있도록 설계된 비디오 플레이어를 제공합니다. 또한 이러한 플랫폼의 TV 앱을 통해 콘텐츠를 제공하여 사람들에게 편리하고 일관된 시청 경험을 제공할 수도 있습니다.
→ 앱 내에 재생 경험을 내장할 수 있도록 설계된 비디오 플레이어를 제공함으로써, 사람들에게 편리하고 일관된 시청 경험을 제공한다
The system-provided video players support different aspect-ratio playback modes and in most platforms, Picture in Picture (PiP) viewing mode. Although people can switch modes during playback, by default, the system selects one of the following playback modes based on a video’s aspect ratio:
시스템에서 제공하는 비디오 플레이어는 다양한 종횡비 재생 모드를 지원하며 대부분의 플랫폼에서 화면 속 작은 창(Picture in Picture, PiP) 보기 모드를 지원합니다. 재생 중에 사람들은 모드를 전환할 수 있지만, 기본적으로 시스템은 비디오의 종횡비에 기반하여 다음 중 하나의 재생 모드를 선택합니다.
→ 비디오 플레이어는 다양한 종횡비 재생 모드 및 PiP모드를 지원한다
역자 첨언
•
In full-screen — or aspect-fill — mode, the video scales to fill the display, and some edge cropping may occur. This mode is the default for wide video (2:1 through 2.40:1). For developer guidance, see resizeAspectFill.
•
전체 화면 또는 종횡비 채우기 모드(Aspect fill mode)에서 비디오는 화면을 채우기 위해 확대/축소되며, 일부 가장자리 부분이 잘릴 수 있습니다. 이 모드는 와이드 비디오(2:1에서 2.40:1까지)에 대한 기본 모드입니다. 개발자 안내는 resizeAspectFill을(를) 참조하세요.
→ 전체 화면 또는 종횡비 채우기 모드에서 와이드 비디오는 화면을 채우기 위해 확대 및 축소 되어 가장자리 부분이 잘릴 수 있다
역자 첨언
•
In fit-to-screen — or aspect — mode, the entire video is visible onscreen, and letterboxing or pillarboxing occurs as needed. This mode is the default for standard video (4:3, 16:9, and anything up to 2:1) and ultrawide video (anything above 2.40:1). For developer guidance, see resizeAspect.
•
화면에 맞게 맞춤 또는 종횡비 모드에서 전체 비디오가 화면에 표시되며 필요한 경우 레터박스(위아래 여백) 또는 필러박스(양옆 여백)가 발생합니다. 이 모드는 표준 비디오(4:3, 16:9 및 2:1까지의 비율) 및 초광각 비디오(2.40:1을 초과하는 모든 비율)에 대한 기본 모드입니다. 개발자 안내는 resizeAspect를(을) 참조하세요.
→ 화면에 맞게 맞춤 또는 종횡비 모드에서 표준 비디오 및 초광각 비디오가 표시될 때, 필요한 경우 레터박스 또는 필러박스가 발생한다
In visionOS and tvOS, the built-in video player also provides transport controls, which let people perform playback tasks, like turning on subtitles or changing the audio language, and actions, like adding a show to a library or favoriting a clip. Below the transport controls, the video player displays content tabs, like Info, Episodes, or Chapters, that can provide supporting information and help streamline navigation. In visionOS, the transport controls appear as an ornament.
visionOS 및 tvOS에서 내장된 비디오 플레이어는 또한 사용자가 자막을 켜거나 오디오 언어를 변경하는 것과 같은 재생 작업 및 라이브러리에 쇼를 추가하거나 클립을 즐겨찾기에 추가하는 것과 같은 동작과 같은 작업을 수행할 수 있게 하는 이동 제어(Transport controls)도 제공합니다. 이동 제어 아래에 비디오 플레이어는 정보(Info), 에피소드(Episodes) 또는 챕터(Chapters)와 같은 콘텐츠 탭을 표시하여 지원 정보를 제공하고 탐색을 간소화할 수 있습니다. visionOS에서는 이동 제어가 장식(ornament)으로 나타납니다.
→ visionOS 및 tvOS에서는 Transport controls를 제공하며, 그 아래에 콘텐츠 탭을 표시해 지원 정보를 제공하고 탐색을 간소화한다
역자 첨언
Use the system video player to give people a familiar and convenient experience. The built-in video player provides an exceptional video playback experience that offers consistent interactions and behaviors that let people focus on enjoying immersive content. If your app truly requires a custom video player, reference the behavior and interface of the system video player to help you provide an experience that people can instantly understand. A custom experience that diverges slightly from the system-provided experience can cause frustration because people don’t know which of their habitual interactions they can continue to use.
시스템 비디오 플레이어를 사용하여 사람들에게 익숙하고 편리한 경험을 제공하세요. 내장된 비디오 플레이어는 일관된 상호작용과 동작을 제공하여 사람들이 몰입형 콘텐츠를 즐길 수 있도록 탁월한 비디오 재생 경험을 제공합니다. 만약 귀하의 앱이 정말로 사용자 정의 비디오 플레이어가 필요한 경우, 시스템 비디오 플레이어의 동작과 인터페이스를 참조하여 사용자가 즉시 이해할 수 있는 경험을 제공하는 데 도움이 될 것입니다. 시스템 제공 경험에서 약간 벗어난 사용자 정의 경험은 습관적 상호작용을 어떤 것을 계속 사용할 수 있는지 알지 못해서 당황을 불러일으킬 수 있습니다.
→ 사용자 정의 비디오 플레이어를 사용하기보다는, 내장된 비디오 플레이어를 사용해 사람들에게 익숙하고 편리한 경험을 제공해야 한다
Always display video content at its original aspect ratio. When video content uses embedded letterbox or pillarbox padding to conform to a specific aspect ratio, the system may be unable to correctly scale the video based on the current playback mode. Padding embedded within the video frame can cause videos to appear smaller in both full-screen and fit-to-screen modes. It also prevents videos from displaying correctly in edge-to-edge, non-full-screen contexts, like Picture in Picture mode on iPad.
언제나 비디오 콘텐츠를 원본 종횡비로 표시하세요. 비디오 콘텐츠가 특정 종횡비에 맞게 내장된 레터박스 또는 필러박스 여백을 사용하는 경우, 시스템은 현재 재생 모드를 기반으로 비디오를 올바르게 확대/축소하지 못할 수 있습니다. 비디오 프레임 내에 내장된 여백은 비디오가 전체 화면 및 화면에 맞게 맞춤 모드에서 작게 보이게 만들 수 있습니다. 또한 이러한 내장된 여백은 iPad의 화면 내 화면(PiP) 모드와 같은 edge-to-edge 그리고 전체 화면이 아닌 컨텍스트에서 비디오가 올바르게 표시되지 않도록 방해할 수 있습니다.
* edge-to-edge: 화면의 가장자리에서 가장자리까지 확장되는 디자인이나 레이아웃을 의미 (화면의 경계까지 내용이나 디자인 요소가 채워지는 것)
→ 비디오 콘텐츠 표시 시에 여백을 사용할 경우, 전체 화면 혹은 맞춤 모드 등에서 비디오가 올바르게 표시되지 않을 수 있으니 원래의 종횡비로 표시하도록 해야 한다
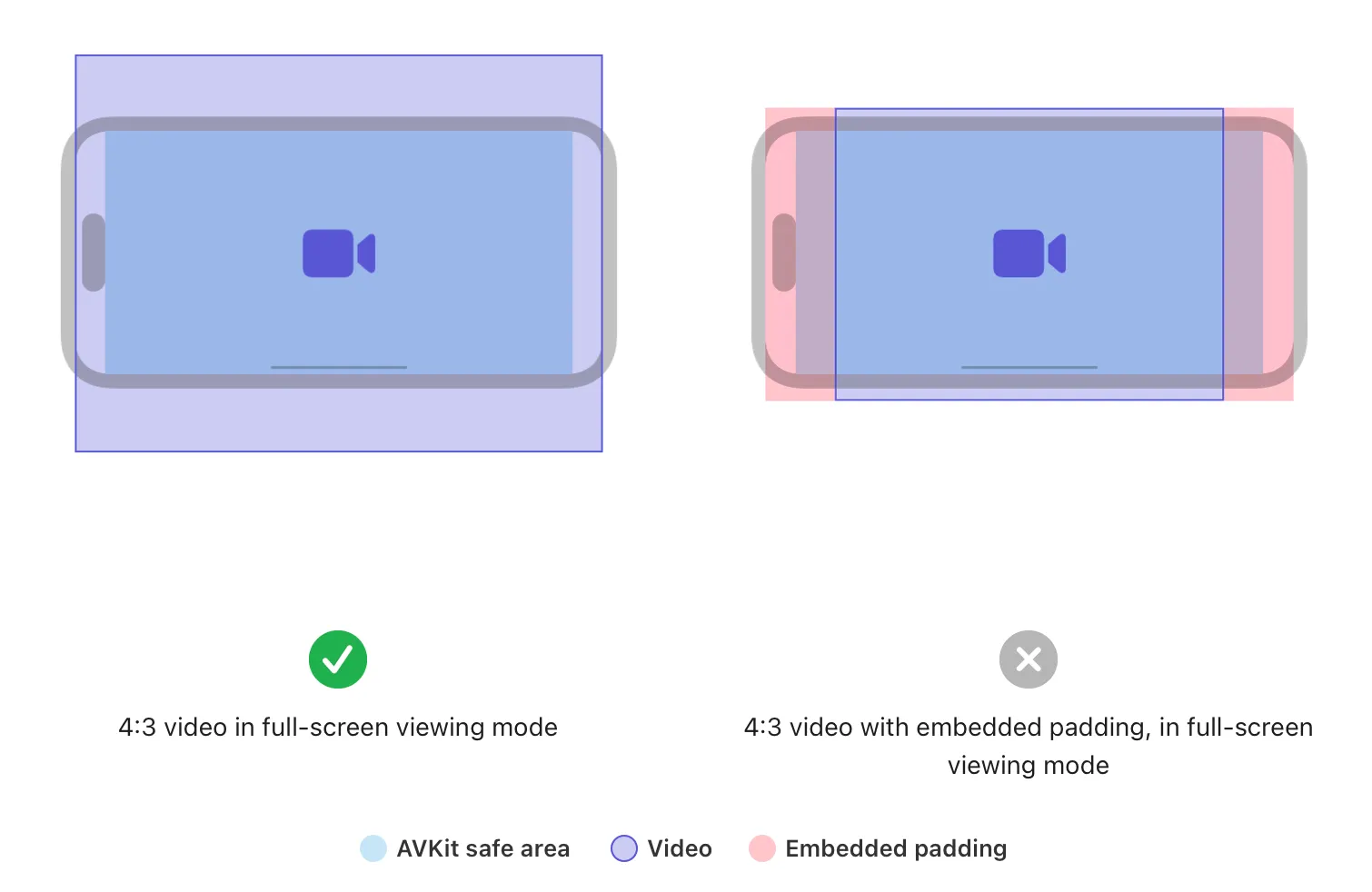
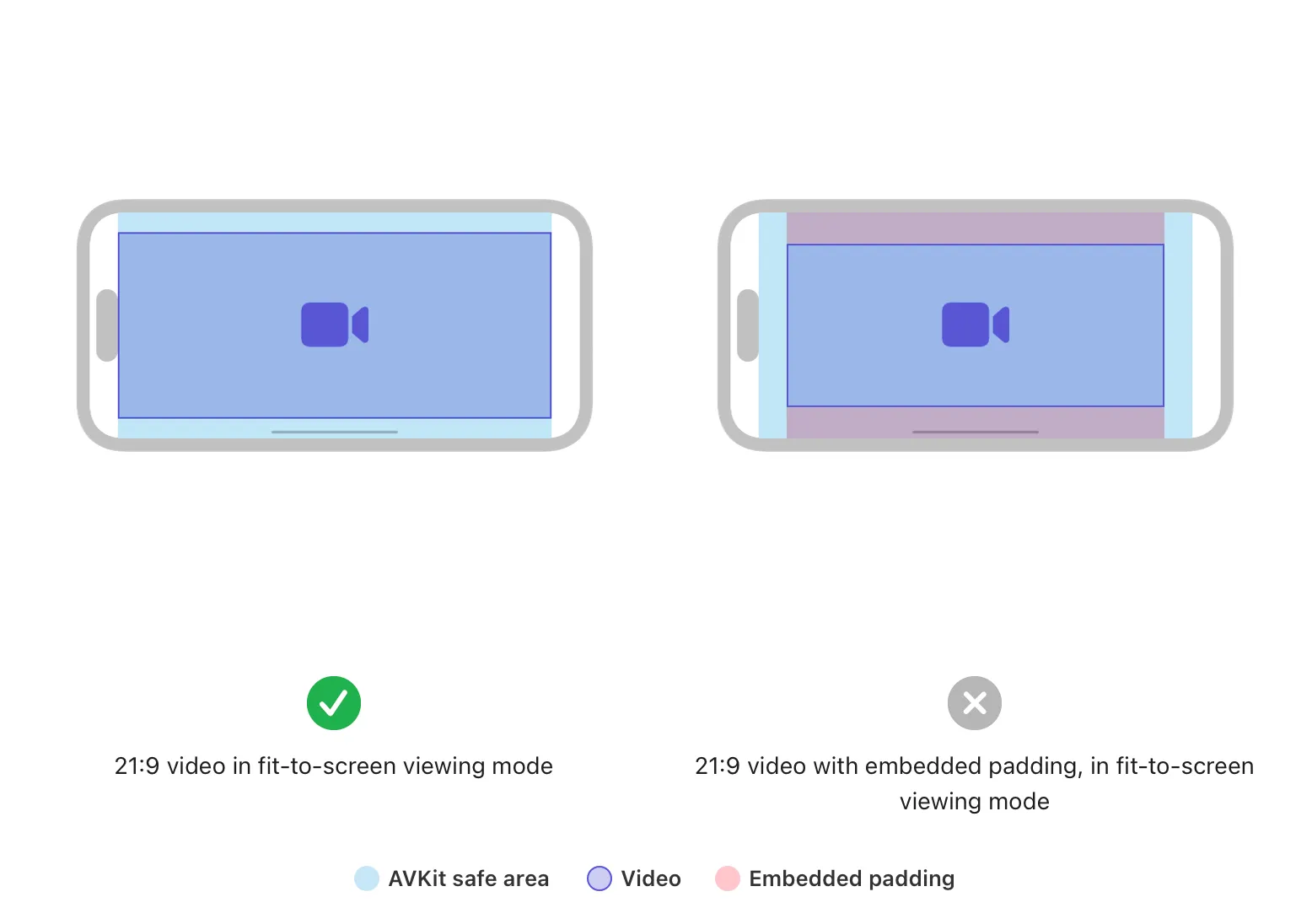
Here are some examples that show how padding can affect video display on iPhone Xs.
다음은 패딩이 iPhone Xs에서 비디오를 표시함에 있어서 어떤 영향을 미칠 수 있는지에 대한 예시입니다.
Result of padding a 4:3 video
패딩을 적용한 4:3 비디오의 결과입니다.
Result of padding a 21:9 video
패딩을 적용한 21:9 비디오의 결과입니다.
Provide additional information when it adds value. In iOS, iPadOS, tvOS, and visionOS, you can customize a video’s additional information by providing an image, title, description, and other useful information. In general, restrict this content so that it doesn’t obscure media playback. For developer guidance, see externalMetadata.
가치를 더할 때는 추가 정보를 제공하세요. iOS, iPadOS, tvOS 및 visionOS에서 이미지, 제목, 설명 및 기타 유용한 정보를 제공하여 비디오의 추가 정보를 사용자 정의할 수 있습니다. 일반적으로 미디어 재생 장치가 가려지지 않도록 이 콘텐츠를 제한하세요. 개발자 안내는 externalMetadata를 참조하세요.
→ 추가적으로 다양한 유용한 정보를 제공하되, 미디어 재생 장치가 가려지지 않도록 해야 한다
Support the interactions people expect, regardless of the input device they’re using to control playback. For example, people expect to press Space on a connected keyboard to play or pause media playback on Apple Vision Pro, Mac, iPhone, iPad, and Apple TV. Similarly, people expect to move through their media on Apple TV by making familiar, intuitive gestures with the Siri Remote. For guidance, see Keyboards and Remotes.
재생 제어를 위해 사용하는 입력 장치에 관계없이 사람들이 기대하는 상호작용을 지원하세요. 예를 들어, Apple Vision Pro, Mac, iPhone, iPad 및 Apple TV에서 미디어 재생을 시작하거나 일시정지하기 위해 연결된 키보드에서 스페이스 바를 누르는 것을 사람들이 기대합니다. 마찬가지로, Siri 리모컨을 사용하여 Apple TV에서 미디어를 탐색하려면 익숙하고 직관적인 제스처를 통해 이동할 것으로 기대합니다. 안내를 위해 'Keyboards and Remotes'를 참조하세요.
→ 일반적으로 사람들이 미디어 재생을 시작하거나 일시정지 하기 위해 스페이스 바를 누르는 것 처럼, 재생 제어에 있어 사람들이 기대하는 상호작용을 지원해야 한다
If people need to access playback options or content-specific information in your tvOS app, consider adding a transport control or a custom content tab. People typically open a transport control or content tab while they’re watching a video, so it’s essential to provide only the most useful actions and information. Help people return quickly to the viewing experience by making sure your actions don’t take more than a step or two and your content is succinct. Use a transport control to support a playback-related action like favoriting a video; use custom content tabs to display supplementary information or recommendations.
tvOS 앱에서 재생 옵션이나 콘텐츠 특정 정보에 접근해야 하는 경우, 이동 제어나 사용자 정의 콘텐츠 탭을 추가하는 것을 고려해보세요. 보통 사람들은 비디오를 시청하는 동안 이동 제어나 콘텐츠 탭을 열기 때문에 가장 유용한 동작과 정보만 제공하는 것이 중요합니다. 동작이 한 두 단계 이상 걸리지 않도록 하고 콘텐츠가 간결하도록하여 사람들이 빠르게 시청 경험으로 돌아갈 수 있도록 도와주세요. 재생과 관련된 작업(예: 비디오 즐겨찾기)을 지원하기 위해 이동 제어를 사용하고, 보충 정보나 추천을 표시하기 위해 사용자 정의 콘텐츠 탭을 사용하세요.
→ tvOS 앱에서 특정 정보에 접근해야 하는 경우, 이동 제어나 사용자 정의 콘텐츠 탭을 추가하는 것을 고려해봐야 한다
역자 첨언
Avoid allowing audio from different sources to mix as viewers switch between modes. Mixed audio is an unpleasant and frustrating user experience. In general, audio mixes when at least one of the audio sources fails to handle secondary audio correctly. Here is a typical scenario: While watching a full-screen video, the viewer moves it into the PiP window, where the system automatically mutes the video. In the full-screen window, the viewer starts a game that plays background music, then switches to the PiP window and unmutes the video. If the game doesn’t handle secondary audio appropriately, its audio mixes with the audio from the unmuted video. For developer guidance, see silenceSecondaryAudioHintNotification.
다른 소스의 오디오가 혼합되지 않도록 조심하세요. 모드를 전환하는 동안 오디오가 섞이면 사용자에게 불쾌하고 답답한 경험을 제공하게 됩니다. 일반적으로, 오디오가 혼합되는 경우 중요한 하나 이상의 오디오 소스가 보조 오디오를 올바르게 처리하지 못하는 경우입니다. 이런 전형적인 시나리오가 있습니다: 전체 화면 비디오를 시청하는 도중 시청자가 이를 PiP(화면 내 화면) 창으로 이동시킵니다. 시스템은 자동으로 비디오의 소리를 끕니다. 전체 화면 창에서 시청자가 배경 음악을 재생하는 게임을 시작한 다음, PiP 창으로 전환하여 비디오의 소리를 다시 켭니다. 게임이 보조 오디오를 올바르게 처리하지 못한다면, 게임의 오디오가 켜진 비디오의 오디오와 혼합될 수 있습니다. 개발자 안내는 silenceSecondaryAudioHintNotification를 참조하세요.
→ 서로 다른 소스의 오디오가 혼합되지 않도록 조심해야 한다
The TV app provides global access to favorite, recently played, and recommended video content from across the system. When people initiate content playback within your app, the TV app automatically opens your app and transitions to it. Follow these guidelines to help the TV app experience feel like an integrated part of your app.
TV 앱은 시스템 전체에서 즐겨찾기한 내용, 최근에 재생한 내용 및 추천된 비디오 콘텐츠에 대한 전역적인 액세스를 제공합니다. 사용자가 귀하의 앱에서 콘텐츠 재생을 시작하면 TV 앱이 자동으로 귀하의 앱을 열고 해당 앱으로 전환됩니다. 다음 지침을 따라 TV 앱 경험을 귀하의 앱의 통합된 일부로 느껴지도록 도와주세요.
→ 사용자가 내 앱에서 콘텐츠 재생을 시작하면 자동으로 해당 앱으로 전환되니, 다음 지침을 따라 TV 앱 경험이 앱의 일부로 느껴지도록 해야 한다
역자 첨언
Ensure a smooth transition to your app. The TV app fades to black when transitioning to your app and doesn’t show your app’s launch screen. Maintain visual continuity with this transition by immediately presenting your own black screen before starting to play or resume content.
귀하의 앱으로의 원활한 전환을 보장하세요. TV 앱은 귀하의 앱으로 전환할 때 화면을 검게 바꾸며 귀하의 앱의 실행 화면을 표시하지 않습니다. 이 전환과 관련하여 시각적 연속성을 유지하기 위해 콘텐츠를 재생하거나 계속하기 전에 즉시 검은 화면을 보여줘야 합니다.
→ TV 앱에서는 내 앱으로 전환할 때 화면을 서서히 검게 바꾸기 때문에, 시각적 연속성을 유지하기 위해 콘텐츠를 재생하기 전에 검은 화면을 먼저 보여줘야 한다
Show the expected content immediately. People expect the content they choose to begin playing as soon as the transition to your app completes, especially when resuming playback. Jump right from your app’s black screen into content, and avoid displaying splash screens, detail screens, intro animations, or any other barriers that make it take longer to reach content. In rare situations where you must display an interstitial element before the selected media plays, people can choose Select to step through the element, or choose Play if they want to skip the interstitial content and start playback.
기대하는 콘텐츠를 즉시 표시하세요. 사용자는 귀하의 앱으로의 전환이 완료되면 선택한 콘텐츠가 특히 재생을 재개할 때 가능한 빨리 시작되기를 기대합니다. 앱의 검은 화면에서 바로 콘텐츠로 전환하고, 시작 화면, 상세 화면, 소개 애니메이션 또는 콘텐츠에 도달하는 데 시간이 더 걸리는 다른 장벽을 표시하지 않도록 하세요. 선택한 미디어가 재생되기 전에 광고와 같은 중간 요소를 표시해야 하는 특수한 상황에서는, 사용자는 중간 요소를 건너뛰고 재생을 시작하려면 '재생(Play)'을 선택하거나, 요소를 한 단계씩 진행하려면 '선택(Select)'을 선택할 수 있습니다.
→ 사용자는 비디오를 처음 재생하거나, 재생을 재개했을 때 가능한 빨리 시작되기를 기대하기 때문에 콘텐츠를 즉시 표시하도록 해야 한다
Avoid asking people if they want to resume playback. If playback can be resumed, do so automatically without prompting for confirmation.
재생을 재개하려는지 사용자에게 묻지 마세요. 재생을 재개할 수 있다면 확인을 요청하지 않고 자동으로 재개하세요.
→ 재생 재개 여부에 대해서, 사용자에게 묻지 말고 자동으로 재개할 수 있도록 해야 한다
Play or pause playback when people press Space on a connected Bluetooth keyboard.Pressing Space to control media playback is an interaction people expect, regardless of the keyboard they’re using.
사용자가 연결된 블루투스 키보드에서 스페이스를 누르면 재생 또는 일시정지 되도록 설정하세요. 미디어 재생을 제어하기 위해 스페이스를 누르는 것은 사용자가 어떤 키보드를 사용하든 기대하는 상호작용입니다
→ 사용자는 스페이스 바를 누르면 재생 혹은 일시정지가 되기를 기대하기 때문에, 그렇게 설정해야 한다
Make sure content plays for the correct viewer. If your app supports multiple user profiles, the TV app can specify a profile when issuing a playback request. Make your app automatically switch to this profile before starting playback. If a playback request doesn’t specify a profile, ask the viewer to choose one before playback begins so this information is available in the future.
올바른 시청자를 위해 콘텐츠가 재생되도록 보장하세요. 여러 사용자 프로필을 지원하는 경우, TV 앱은 재생 요청 시 프로필을 지정할 수 있습니다. 재생이 시작되기 전에 앱이 자동으로 이 프로필로 전환되도록 만드세요. 재생 요청이 프로필을 지정하지 않은 경우, 재생이 시작되기 전에 시청자에게 프로필을 선택하도록 요청하여 이 정보가 앞으로 사용 가능하도록 하세요.
→ 특정한 콘텐츠나 설정을 해당 사용자에게 맞게 제공되도록 하기 위해서, 재생이 시작되기 전에 시청자에게 프로필을 선택하도록 요청해야 한다
역자 첨언
Use the previous end time when resuming playback of a long video clip. Resuming playback at the previous stopping point lets people quickly continue where they left off.
긴 비디오 클립의 재생을 재개할 때 이전의 종료 시간을 사용하세요. 이전에 정지한 지점에서 재생을 재개하면 사용자들이 빠르게 이전에 멈췄던 곳에서 계속할 수 있습니다.
→ 이전에 정지한 지점에서 재생을 재개할 수 있도록 해야 한다
Avoid displaying loading screens when possible. A loading screen is unnecessary if your content loads quickly, but if loading takes more than two seconds, consider showing a black loading screen with a centered activity spinner and no surrounding content.
가능한 경우 로딩 화면을 표시하지 않도록 해주세요. 콘텐츠가 빠르게 로드되는 경우 로딩 화면은 불필요하지만, 로딩에 2초 이상이 걸린다면 가운데에 활동 표시기가 있는 검은색 로딩 화면을 표시하는 것을 고려하세요. 이때 주위 콘텐츠는 표시하지 않습니다.
→ 가능한 로딩 화면을 표시하지 않도록 하되, 로딩에 2초 이상 걸린다면 활동 표시기가 있는 검은색 로딩 화면을 표시하는 것을 고려해야 한다
역자 첨언
Start playback immediately. If you must display a loading screen, display it only until enough content loads for playback to begin. Continue loading remaining content in the background.
즉시 재생을 시작하세요. 로딩 화면을 표시해야 하는 경우, 재생이 시작될만큼의 콘텐츠가 로드될 때까지만 화면을 표시하세요. 남은 콘텐츠는 배경에서 계속 로드합니다.
→ 재생이 시작될만큼의 콘텐츠가 로드되는 즉시 재생을 시작하고, 남은 콘텐츠는 배경에서 계속 로드해야 한다
역자 첨언
Minimize loading screen content. If you include branding or images on your loading screen, do so minimally while maintaining the black background that helps provide a seamless transition to playback.
로딩 화면의 콘텐츠를 최소화하세요. 로딩 화면에 브랜딩이나 이미지를 포함할 경우, 재생으로의 원활한 전환을 돕는 검은 배경을 유지하면서 최소한의 콘텐츠만 포함하도록 하세요.
→ 로딩 화면에 포함되는 콘텐츠는 최소화해야 한다
After exiting playback, people remain in your app rather than returning to the TV app, so it’s a good idea to help them avoid becoming disoriented.
재생을 종료한 후에 사용자들은 TV 앱으로 돌아가지 않고 귀하의 앱에 남게 되므로, 혼동되지 않도록 도와주는 것이 좋습니다.
→ 비디오의 재생이 종료되어도, 사용자는 앱에 계속 남아있기 때문에 혼동되지 않도록 해야 한다
Show a contextually relevant screen. When exiting playback, display a detail view for the content the viewer was just watching and include an option to resume playback. If a detail view isn’t available, show either a menu that lists this content or your app’s main menu.
맥락에 맞는 화면을 보여주세요. 재생을 종료할 때, 시청자가 방금 본 콘텐츠에 대한 상세 보기를 표시하고 재생을 계속할 수 있는 옵션을 포함시킵니다. 상세 보기가 없는 경우, 이 콘텐츠를 나열하는 메뉴나 귀하의 앱의 주 메뉴를 표시하세요.
→ 맥락에 맞는 화면을 보여줘야 한다
Be prepared for an immediate exit. Prepare an exit view as soon as possible after receiving a playback notification so you’re ready to display the view if people exit immediately after playback begins.
즉각적인 종료에 대비하세요. 재생 알림을 받은 후 가능한 빨리 종료 뷰를 준비하여, 사용자가 재생이 시작된 직후 즉시 종료하는 경우 뷰를 표시할 준비를 하세요.
→ 재생이 시작된 직후 즉시 종료하는 경우를 대비해, 가능한 빨리 종료 뷰를 준비해야 한다
No additional considerations for iOS, iPadOS, or macOS.
iOS, iPadOS, macOS에 대한 추가적인 고려사항이 없습니다.
Defer to content when displaying logos or noninteractive overlays above video. A small, unobtrusive logo or countdown timer may be appropriate for your video, but avoid large, distracting overlays that don’t enhance the viewing experience. Also, be aware that some devices are prone to image retention, so it’s generally better to keep overlays short and to prefer translucent graphics in Standard Dynamic Range (SDR) to bright, opaque content.
비디오 위에 로고나 비대화형 오버레이를 표시할 때에는 콘텐츠를 우선시하세요. 작고 거슬리지 않는 로고나 카운트다운 타이머는 비디오에 적합할 수 있지만, 시청 경험을 향상시키지 않는 큰 혼란스러운 오버레이는 피하십시오. 또한, 일부 장치에서는 이미지 잔상이 발생할 수 있으므로 오버레이를 짧게 유지하고 Standard Dynamic Range (SDR)에서 반투명 그래픽을 선호하는 것이 일반적으로 좋습니다.
→ 비디오 위에 로고나 비대화형 오버레이를 표시할 때는 작고 짧게 표시하는 등 콘텐츠를 우선시해야 한다
역자 첨언
Show interactive overlays gracefully. Some videos display interactive overlays, such as quizzes, surveys, and progress check-ins. For the best user experience, implement a minimum delay of 0.5 seconds to pause playing media, and display an interactive overlay. Give people a clear way to dismiss the overlay and resume media playback after they finish interacting.
대화형 오버레이를 적절하게 표시하세요. 몇몇 비디오는 퀴즈, 설문조사, 진행 상황 확인 등과 같은 대화형 오버레이를 표시합니다. 최상의 사용자 경험을 위해 재생되고 있는 미디어를 일시 중지하고 인터랙티브 오버레이를 표시하기 위한 최소한의 지연을 0.5초로 구현하세요. 사용자가 오버레이를 해제하고 상호작용을 마친 후 미디어 재생을 계속할 수 있는 명확한 방법을 제공하세요.
→ 사용자에게 대화형 오버레이를 해제하고 미디어 재생을 계속할 수 있는 명확한 방법을 제공하는 등 적절하게 표시해야 한다
Help people stay comfortable when playing video in your app. Often, an app doesn’t control the content in the videos it plays, but you can help people stay comfortable by:
사용자가 귀하의 앱에서 비디오를 재생할 때 편안함을 느낄 수 있도록 도와주세요. 종종 앱은 재생하는 비디오의 콘텐츠를 직접 제어하지 않지만, 다음과 같은 방법으로 사용자의 편안한 경험을 도울 수 있습니다:
•
Letting them choose when to start playing a video
•
사용자가 비디오 재생을 시작할 때 선택할 수 있도록 합니다.
•
Using a small window for playback, letting people resize it if they want
•
재생을 위한 작은 창을 사용하고, 사용자가 원한다면 크기를 조정할 수 있도록 합니다.
•
Making sure people can see their surroundings during playback
•
재생 중에 사용자가 주변 환경을 볼 수 있도록 합니다.
→ 사용자가 비디오를 재생할 때, 편안함을 느낄 수 있도록 도와줘야 한다
In a fully immersive experience, avoid letting virtual content obscure playback or transport controls. In a fully immersive context, the system automatically places the video player at a predictable location that provides an optimal viewing experience. Use this location to help make sure that no virtual content occludes the default playback or transport controls in the ornament near the bottom of the player.
완전히 몰입적인 경험에서는 가상 콘텐츠가 재생 또는 이동 제어를 가리지 않도록 주의하세요. 완전히 몰입적인 콘텍스트에서 시스템은 비디오 플레이어를 예측 가능한 위치에 자동으로 배치하여 최적의 시청 경험을 제공합니다. 이 위치를 사용하여 기본 재생 또는 이동 제어가 플레이어 하단의 장식에 있는 경우 해당 제어가 기본적으로 숨겨지지 않도록 도와주세요.
→ 몰입적인 경험에서는 사용자의 몰입도가 깨지지 않도록, 재생 또는 이동 제어를 가리지 않도록 주의해야 한다
Avoid automatically starting a fully immersive video playback experience. People need control over their experience and they’re unlikely to appreciate being launched into a fully immersive video without warning.
완전히 몰입적인 비디오 재생 경험을 자동으로 시작하지 마세요. 사용자는 자신의 경험을 제어해야 하며, 경고 없이 완전히 몰입적인 비디오로 던져지는 것을 좋아하지 않을 것입니다.
→ 몰입적인 비디오 재생 경험 시, 시작 전 사용자에게 언질을 주어야 한다
Create a thumbnail track if you want to support scrubbing. The system displays thumbnails as people scrub to different times in the video, helping them choose the section they want. To improve performance, supply a set of thumbnails that each measure 145 px in width. For developer guidance, see HTTP Live Streaming (HLS) Authoring Specification for Apple Devices > Trick Play.
스크럽 지원을 원한다면 썸네일 트랙을 생성하세요. 시스템은 사용자가 비디오의 다른 시간으로 스크럽하면 해당 시간에 대한 썸네일을 표시하여 원하는 부분을 선택하는 데 도움을 줍니다. 성능을 향상시키기 위해 각각 너비가 145 픽셀인 일련의 썸네일을 제공하세요. 개발자 가이드는 HTTP Live Streaming (HLS) Authoring Specification for Apple Devices > Trick Play를 참조하세요.
→ 스크럽을 지원하려면 해당 시간에 대한 썸네일을 표시해서 사용자가 원하는 부분을 선택하는 데 도움을 줘야 한다
역자 첨언
Avoid expanding an inline video player to fill a window. When you display the system-provided player view in a window, playback controls appear in the same plane as the player view and not in an ornament that floats above the window. Inline video needs to be 2D and you want to make sure that window content remains visible around the player so people don’t expect a more immersive playback experience. For developer guidance, see AVPlayerViewController.
인라인 비디오 플레이어가 창을 채우도록 확장하지 마세요. 시스템에서 제공하는 플레이어 뷰를 창에 표시할 때, 재생 제어는 플레이어 뷰와 동일한 평면에 나타나며 창 위에 떠다니는 장식(ornament)에 나타나지 않습니다. 인라인 비디오는 2D 여야 하며, 플레이어 주변에 창 콘텐츠가 보이도록 해야 합니다. 이렇게 함으로써 사용자들이 보다 몰입적인 재생 경험을 기대하지 않도록 합니다. 개발자 가이드는 AVPlayerViewController를 참조하세요.
→ 사용자들이 보다 몰입적인 재생 경험을 기대하지 않도록, 인라인 비디오 플레이어가 창을 채우도록 확장하지 말아야 한다
역자 첨언
Use a RealityKit video player if you need to play video in a view like a splash screen or a transitional view. In situations like these, people generally expect the video to lead into the next experience, so they don’t need playback controls or system-provided integration, like dimming and view anchoring. The RealityKit video player automatically uses the correct aspect ratio for both 2D and 3D video and supports closed captions. RealityKit can also help you play video as a special effect on the surface of a custom view or object. For developer guidance, see RealityKit.
스플래시 화면이나 전환 뷰와 같은 뷰에서 비디오를 재생해야 할 경우 RealityKit 비디오 플레이어를 사용하세요. 이러한 상황에서는 사용자들이 일반적으로 비디오가 다음 경험으로 이어지기를 기대하므로 재생 제어나 딤 처리 및 뷰 고정과 같은 시스템 제공 통합이 필요하지 않습니다. RealityKit 비디오 플레이어는 2D와 3D 비디오 모두에 대해 올바른 종횡비를 자동으로 사용하며, 닫힌 자막을 지원합니다. 또한 RealityKit는 사용자 정의 뷰나 객체의 표면에 특수 효과로 비디오를 재생하는 데 도움을 줄 수 있습니다. 개발자 가이드는 RealityKit를 참조하세요.
→ 스플래시 화면이나 전환 뷰와 같은 뷰에서 비디오를 재생해야 할 경우, 사용자들은 비디오가 다음 경험으로 이어지기를 기대하므로, RealityKit 비디오 플레이어를 사용해야 한다
In watchOS, the system manages video playback. Apps can play short video clips while the app is active and running in the foreground. You can use a movie element to embed clips in your interface and play video inline, or you can play a clip in a separate interface. For developer guidance, see VideoPlayer.
watchOS에서는 시스템이 비디오 재생을 관리합니다. 앱은 활성화되어 백그라운드에서 실행되는 동안 짧은 비디오 클립을 재생할 수 있습니다. 인터페이스에 클립을 삽입하고 인라인으로 비디오를 재생하기 위해 "movie element"를 사용하거나 별도의 인터페이스에서 클립을 재생할 수 있습니다. 개발자 가이드는 VideoPlayer를 참조하세요.
→ watchOS에서는 시스템이 비디오 재생을 관리한다
역자 첨언
Keep video clips short. Prefer shorter clips of no longer than 30 seconds. Long clips consume more disk space and require people to keep their wrists raised for longer periods of time, which can cause fatigue.
비디오 클립은 짧게 유지하세요. 가능하면 30초를 넘지 않는 짧은 클립을 선호하세요. 긴 클립은 더 많은 디스크 공간을 사용하며 사람들이 손목을 오랫동안 들어올려야 하는 경우로 인해 피로를 유발할 수 있습니다.
→ 비디오 클립을 볼 때 사람들이 손목을 오랫동안 들어올리고 있어야 하기 때문에 비디오 클립의 길이는 짧게 유지해야 한다
Use the recommended sizes and encoding values for media assets. In particular, avoid scaling video clips, which affects performance and results in a suboptimal appearance. The following table lists the recommended encoding and resolution values for video assets. The audio encoding values apply to both movies and audio-only assets.
미디어 자산에 권장되는 크기와 인코딩 값을 사용하세요. 특히 비디오 클립의 크기를 조정하지 않도록 하세요. 크기 조정은 성능에 영향을 미치며 최적의 외관을 얻을 수 없게 됩니다. 아래 표는 비디오 자산의 권장 인코딩 및 해상도 값을 나열한 것입니다. 오디오 인코딩 값은 영화 및 오디오 전용 자산 모두에 적용됩니다.
→ 미디어 자산에 권장되는 크기와 인코딩 값을 사용해야 한다
Attribute | Value |
Video codec | H.264 High Profile |
Video bit rate | 160 kbps at up to 30 fps |
Resolution (full screen) | 208x260 px (portrait orientation) |
Resolution (16:9) | 320x180 px (landscape orientation) |
Audio | 64 kbps HE-AAC |
속성 | 값 |
비디오 코덱 | H.264 하이 프로파일 |
비디오 비트 전송률 | 최대 30fps에서 160kbps |
해상도 (전체 화면) | 208x260px (세로 방향) |
해상도 (16:9) | 320x180px (가로 방향) |
오디오 | 64kbps HE-AAC |
Avoid creating a poster image that looks like a system control. You want people to understand that they can tap a movie element for playback; you don’t want to confuse people by making movie elements look like something else.
시스템 컨트롤과 유사한 포스터 이미지를 생성하지 마세요. 영화 요소를 탭하여 재생할 수 있다는 사실을 사용자가 이해할 수 있도록 해야 합니다. 영화 요소가 다른 것처럼 보이면 사용자를 혼동시키고 싶지 않습니다.
→ 비디오 재생을 위한 요소가 명확하게 인식되도록 미리보기 이미지를 디자인해야 한다
역자 첨언
Consider creating a poster image that represents a video clip’s contents. When people tap a poster image, the system replaces the image with the video and begins inline playback. A relevant poster image can help people make an informed decision about whether to view the video. In general, avoid creating a poster image that has nothing to do with the content or that people might mistake for a control.
비디오 클립의 내용을 나타내는 포스터 이미지를 만들어보세요. 사용자가 포스터 이미지를 탭하면 시스템이 이미지를 비디오로 대체하고 인라인 재생을 시작합니다. 관련성 있는 포스터 이미지는 사용자들이 비디오를 볼지 여부에 대한 결정을 내리는 데 도움이 될 수 있습니다. 일반적으로, 콘텐츠와 관련이 없거나 사용자가 제어 요소로 착각할 수 있는 포스터 이미지를 만드는 것은 피하십시오.
→ 콘텐츠와 관련이 없거나 사용자가 제어 요소로 착각할 수 있는 미리보기 이미지를 만드는 것은 피해야 한다
Configuring your app for media playback — AVFoundation
Change Log
작성 날짜 | 작성자 | 수정사항 |
2023/08/16 | 린 | 초기 번역 |
2023/12/22 | 린 | 배포 |