A search field lets people search a collection of content for specific terms they enter.
검색 필드는 사람들이 입력한 구체적인 용어로 컨텐츠 모음을 검색할 수 있게 해줍니다.
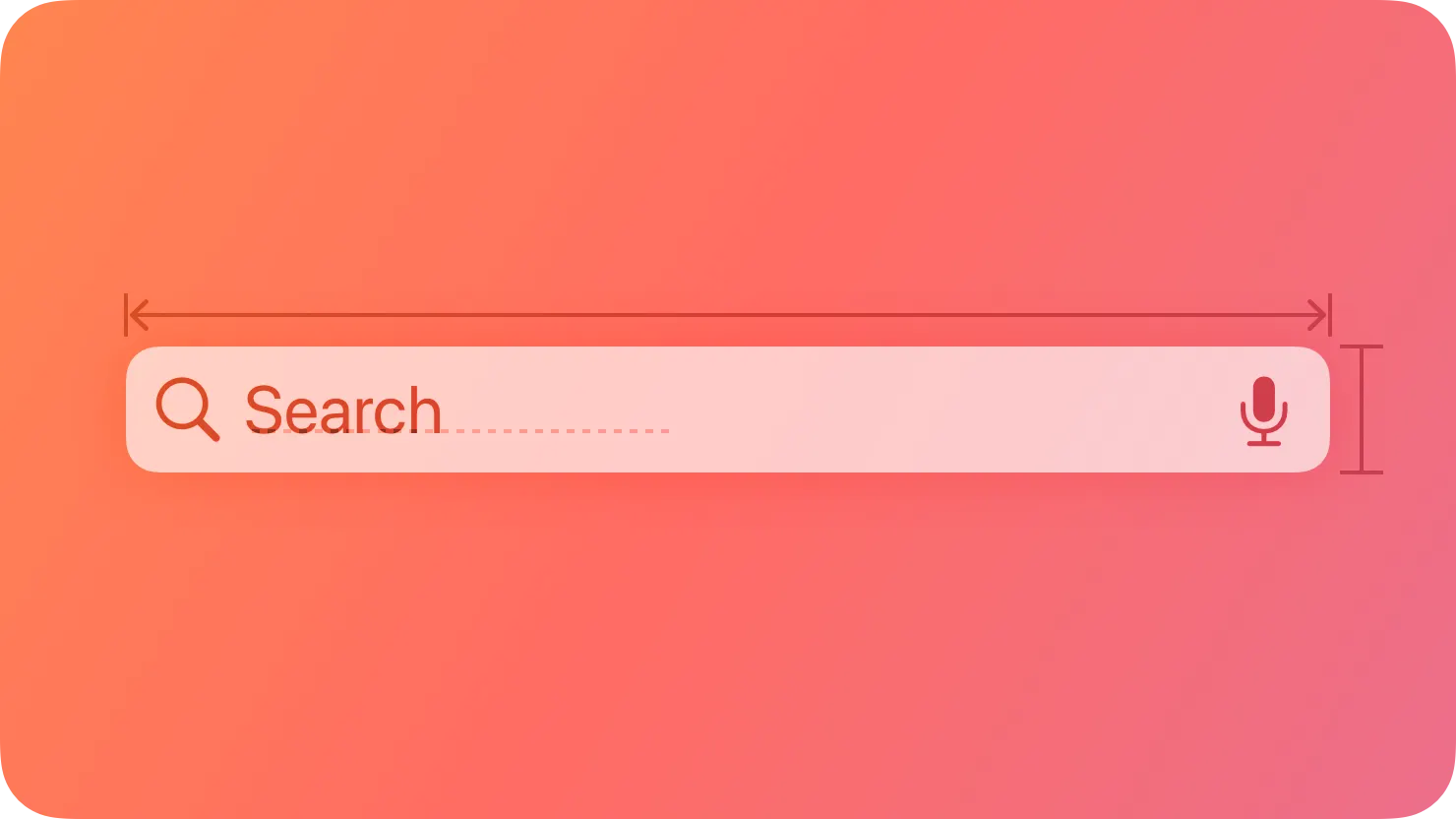
A search field is an editable text field that often displays a Search button, a Clear button, and optional placeholder text. Depending on the platform, a search text field can use a token to represent a search term that people enter or an app-defined item that people can use as a filter. A token uses a visual treatment that encapsulates the term or item, indicating that people can easily copy or drag the token without having to select the text within it. For an example of a token in macOS, see Token fields.
검색 필드는 편집 가능한 텍스트 필드로, 일반적으로 검색 버튼, Clear 버튼 및 선택적인 플레이스홀더 텍스트를 표시합니다. 플랫폼에 따라 검색 텍스트 필드는 사람들이 입력하는 검색 용어를 나타내는 토큰 또는 앱에서 정의한 아이템을 필터로 사용할 수 있습니다. 토큰은 용어나 항목을 묶어 표현하는 시각적 처리를 사용하여 사람들이 텍스트를 선택하지 않고도 토큰을 복사하거나 드래그할 수 있다는 것을 나타냅니다. macOS의 토큰 예시에 대한 자세한 내용은 토큰 필드를 참조하십시오.
→ search field의 구성은 검색 버튼, clear 버튼, placeholder, 텍스트 입력창, 토큰, 아이템
역자 첨언
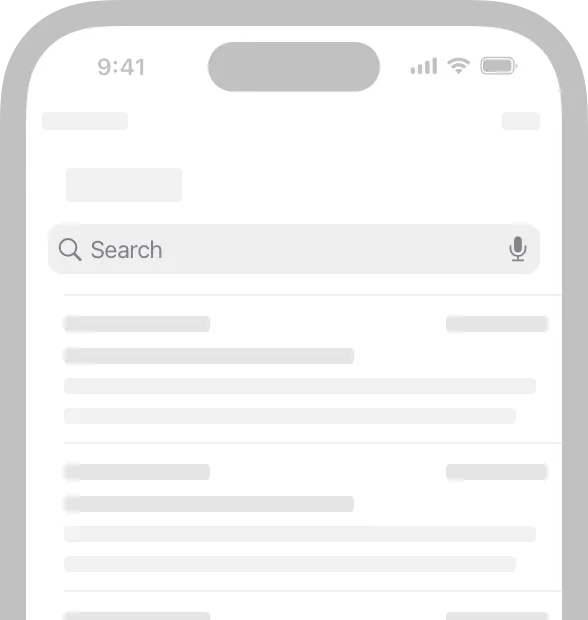
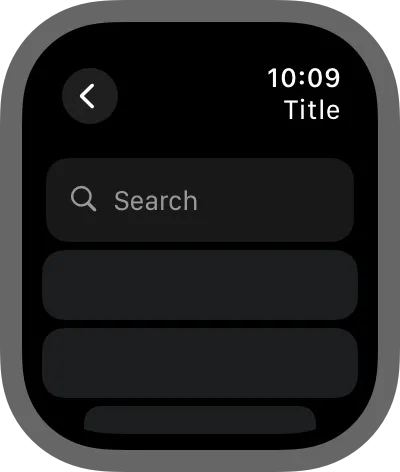
In iOS, iPadOS, and watchOS, when you make a list searchable, the system hides the search field under the toolbar until someone swipes down to reveal it. For developer guidance, see searchable(text:placement:prompt:).
iOS, iPadOS 및 watchOS에서 list를 검색 가능하게 만들면 시스템은 사람이 아래로 스와이프하여 표시할 때까지 검색 필드를 툴바 아래에 숨깁니다. 개발자 안내에 대해서는 searchable(text:placement:prompt:)를 참조하십시오.
→ iOS, iPadOS 및 watchOS에서 list에 검색 필드를 사용하면, 검색 필드를 사용하기 위해 아래로 스와이프 하기 전까지 툴바에 숨길 수 있음
Display placeholder text that describes the type of information people can search for. For example, Music includes the placeholder text Artists, Songs, Lyrics, and More. Avoid using a term like Search for placeholder text because it doesn’t provide any helpful information.
검색할 수 있는 정보 유형을 설명하는 플레이스홀더 텍스트를 표시하세요. 예를 들어, 음악 앱은 아티스트, 노래, 가사 및 기타라는 플레이스홀더 텍스트를 사용합니다. 플레이스홀더 텍스트로 검색과 같은 용어를 사용하지 마세요. 왜냐하면 이는 도움이 되는 정보를 제공하지 않기 때문입니다.
→ placeholder를 활용하여, 검색 필드에 어떤 정보를 검색할 수 있는지 정보의 유형 예시를 보여주기
Provide suggestions to improve the search experience. When you display a person’s recent searches (when available) or a list of popular terms or suggestions based on the content they’re entering, you can help them type less. For developer guidance, see searchSuggestions(_:).
검색 경험을 향상시키기 위한 제안을 제공하세요. 사람들의 최근 검색 항목(사용 가능한 경우)이나 입력하는 콘텐츠에 기반한 인기 용어 또는 제안 목록을 표시하여 사람들이 글자를 덜 입력하도록 도움을 줄 수 있습니다. 개발자 안내에 대해서는 searchSuggestions(_:)를 참조하십시오.
→ 사용자가 입력한 글자와 관련된 인기용어, 사람들의 최근 검색 항목 등을 활용하여 사용자가 글자를 덜 입력할 수 있게 제안하기
Consider providing access to relevant items near a search field so people can select them instead of searching. For example, Safari shows bookmarks as soon as people tap or click the search field, letting them select a bookmark to open it immediately. For developer guidance, see UISearchSuggestion.
검색 필드와 관련한 항목에 액세스할 수 있도록 고려하세요. 예를 들어, 사파리는 사람들이 검색 필드를 탭하면 북마크를 표시하여 바로 열 수 있도록 합니다. 개발자 안내에 대해서는 UISearchSuggestion를 참조하십시오.
→ 검색 필드를 사용할 시, 검색하려고 하는 것과 관련한 항목들을 보여주어 검색보단 선택을 할 수 있게 해야 함
Start the search at an appropriate time. You can start the search as soon as people start typing, or wait until they choose Return or Enter. Searching while people type provides results that are continuously refined as the text becomes more specific. If the search happens after people finish typing, consider showing a menu while they type that lets them choose from their recent searches or terms you suggest.
적절한 시점에 검색을 시작하세요. 사람들이 입력을 시작하는 즉시 검색을 시작할 수도 있고, Return 또는 Enter를 선택할 때까지 기다릴 수도 있습니다. 사람들이 타이핑하는 동안 검색하면 텍스트가 구체화 됨에 따라 지속적으로 정제되는 결과를 제공합니다. 사람들이 입력을 완료한 후에 검색이 발생하면 타이핑하는 동안 메뉴가 표시되어 사람들이 최근 검색 또는 추천 용어에서 선택할 수 있도록 할 수 있습니다.
→ 검색을 시작하는 시점에 따라, 적절한 형태의 서비스를 제공
Include a Clear button. People appreciate having a Clear button because it lets them quickly delete their current search terms.
지우기 버튼을 포함하세요. 사람들은 현재 검색 용어를 빠르게 삭제할 수 있는 지우기 버튼을 선호합니다.
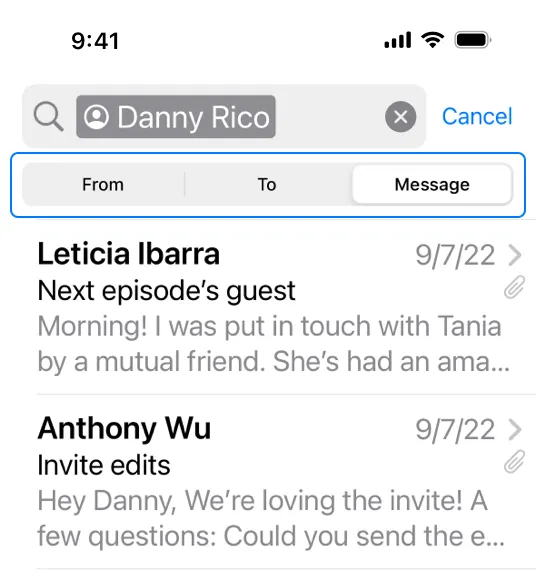
Take privacy into consideration before displaying search history. People might not appreciate having their search history displayed where others might see it. As an alternative, consider offering a scope bar that helps people narrow down results quickly.
검색 기록을 표시하기 전에 개인 정보 보호를 고려하세요. 사람들은 다른 사람이 볼 수 있는 곳에 검색 기록이 표시되는 것을 선호하지 않을 수 있습니다. 대신에 결과를 빠르게 좁히도록 도와주는 범위 바를 제공하는 것을 고려하십시오.
→ Scope bar를 사용하여 검색 결과를 빠르게 좁힐 수 있게 돕고, 검색 결과에 개인 정보가 표시가 될 수 있는 경우를 조심
In iOS, iPadOS, and tvOS, you can use a scope bar to help people refine the scope of a search. For developer guidance, see UISearchBar.
Favor improving search results over including a scope bar. A scope bar can be useful when there are clearly defined categories for the search, but it’s generally better to improve search results so scoping isn’t necessary.
scope bar 포함보다는 검색 결과를 개선하는 것을 선호하세요. 검색에 명확한 정의된 범주가 있는 경우 scope bar가 유용할 수 있지만 일반적으로 범위가 필요하지 않도록 검색 결과를 개선하는 것이 더 좋습니다.
→ 범위가 필요하지 않도록 검색 결과를 개선하여, 되도록이면 scope bar를 사용하지 말아야 함
No additional considerations for visionOS.
visionOS에 대한 추가적인 고려사항은 없습니다.
You can display a search field in a navigation bar or within your content area. When you use system-provided components to include a search field in a navigation bar, it automatically receives the appropriate appearance and behaves as people expect. For example, the search bar can hide until people swipe down to reveal it.
내비게이션 바 또는 컨텐츠 영역 내에서 검색 필드를 표시할 수 있습니다. 내비게이션 바에 검색 필드를 포함하기 위해 시스템에서 제공하는 구성 요소를 사용하면 자동으로 적절한 외관을 받고 사람들이 기대하는 대로 작동합니다. 예를 들어, 검색 표시줄은 아래로 스와이프하여 표시할 때까지 숨깁니다.
→ 기본적으로 제공하는 검색 필드를 사용
Note
Use searchController if you want to take advantage of the system-provided appearance and behavior of a search field within a navigation bar. If you need to implement custom appearances and behaviors for a search field, consider using UISearchBar to create a field you want to put in a bar or UISearchTextField to apply a custom background to a search field in a content area.
내비게이션 바 내의 검색 필드의 시스템에서 제공하는 외관과 동작을 활용하려면searchController를 사용하십시오. 검색 필드에 대해 custom 외관 및 동작을 구현해야 하는 경우 표시할 필드를 만들기 위해 UISearchBar를 사용하거나 내용 영역에서 검색 필드에 custom 배경을 적용하기 위해 UISearchTextField 를 사용할 수 있습니다.
Although it’s typical to include a search field in a window’s toolbar, you can also display one in the body area.
보통 창의 툴바에 검색 필드를 포함하는 것이 일반적이지만 본문 영역에도 표시할 수 있습니다.
Avoid supplying an introductory label for a search field within a content area. People are familiar with the distinctive appearance of a search field, so there is no need to label it. In contrast, when you place a search field in a toolbar, supply the label “Search” so that the label appears when people configure the toolbar to show icons and text or text only.
콘텐츠 영역 내의 검색 필드에 대한 소개 레이블을 제공하지 마세요. 검색 필드의 특징적인 외관에 사람들이 익숙하기 때문에 레이블을 제공할 필요가 없습니다. 반면 툴바에 검색 필드를 둘 때, 텍스트 및 아이콘 또는 텍스트 전용으로만 표시를 설정하면 "검색"이라는 라벨을 제공하세요.
→ 검색 필드에 대한 레이블을 제공할 필요는 없지만, 툴바에서 검색필드를 사용할 때 텍스트 + 아이콘 또는 텍스트 설정이라면 검색이라는 레이블을 제공
역자 첨언
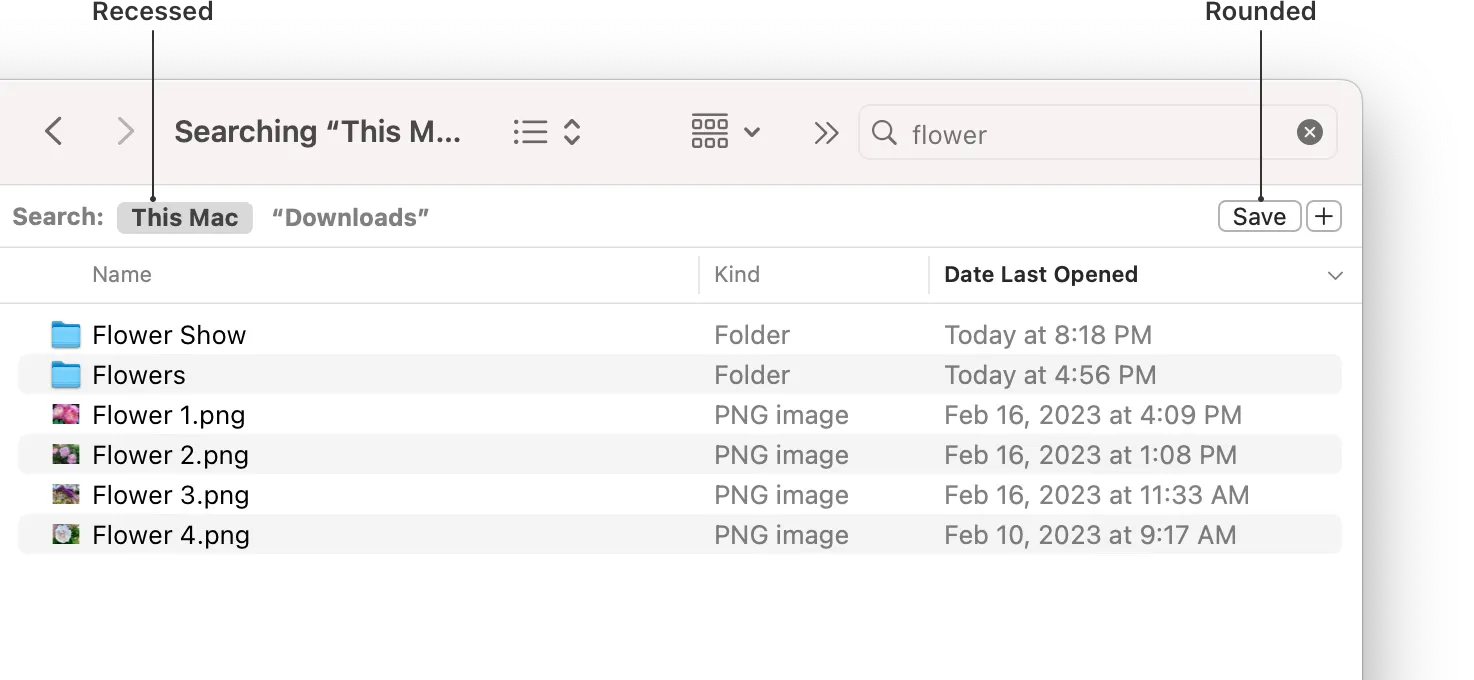
Apply the appropriate bezel style to a scope button. There are two bezel styles you can use. The recessed bezel — which makes the button look like it’s slightly inset — is for scope buttons that toggle on and off to narrow focus; the rounded bezel is for scope buttons that initiate an action or specify search criteria.
scope button에 적절한 베젤 스타일을 적용하세요. 두 가지 베젤 스타일을 사용할 수 있습니다. 약간 들어간 것처럼 보이게 하는 recessed 베젤은 포커스를 좁히기 위해 토글하는 범위 버튼에 사용됩니다. rounded 베젤은 작업을 시작하거나 검색 기준을 지정하는 범위 버튼에 사용됩니다.
→ scope button:
recessed - 범위를 좁히기 위한 토글 버튼
rounded - 작업을 시작하거나 검색 기준을 지정하는 버튼
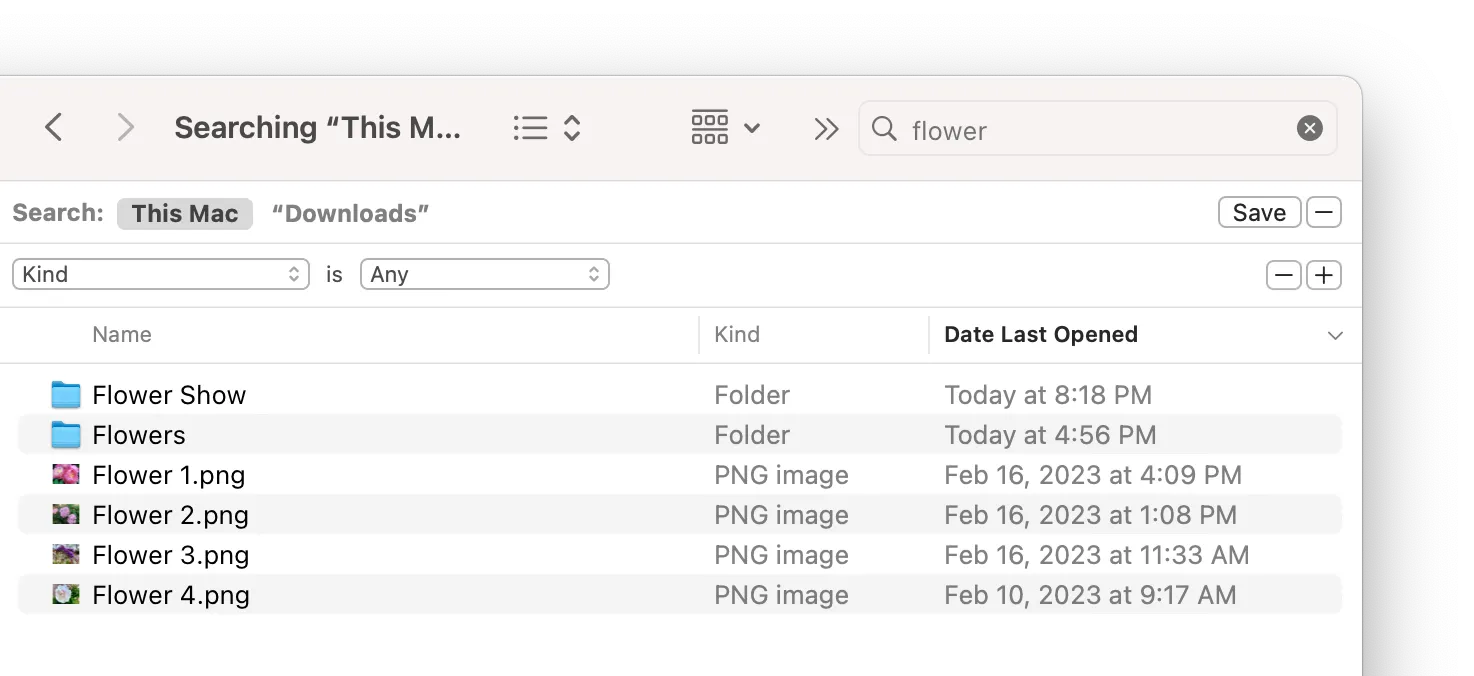
If appropriate, let people refine the scope. You can provide supplementary scoping rules using filter rows that appear beneath a scope bar. For example, when searching for a filename in Finder, people can click an Add (+) button to specify additional attributes like an extension or a modification date range. A filter row can include text fields, buttons, and other controls for specifying filter criteria.
적절하다면 범위를 좁히도록 허용하세요. 추가적인 속성(예: 확장자 또는 수정 날짜 범위)을 지정할 수 있도록 추가 버튼(+)을 클릭하여 필터 행이 나타날 수 있습니다. 필터 행에는 필터 기준을 지정하기 위한 텍스트 필드, 버튼 및 기타 컨트롤이 포함될 수 있습니다.
→ 필요하다면 추가적인 속성을 지정하여 검색 결과 범위를 좁힐 수 있음
A search screen is a specialized keyboard screen that helps people enter search text, displaying search results beneath the keyboard in a fully customizable view. For developer guidance, see UISearchController.
검색 화면은 사용자가 검색 텍스트를 입력하는 데 도움이 되는 특수한 키보드 화면이며, 키보드 아래에 검색 결과를 완전히 customize 할 수 있는 뷰로 표시됩니다. 개발자 안내에 대해서는UISearchController를 참조하십시오.
역자 첨언
Consider presenting recent searches. Because people frequently repeat searches in tvOS, you can minimize the need for text entry by listing popular or recent searches in the results area under the keyboard before people start typing.
최근 검색을 표시하는 것을 고려하세요. 사람들은 tvOS에서 자주 검색을 반복하므로 입력을 최소화하려면 텍스트를 입력하기 전에 키보드 아래의 결과 영역에 인기 있는 또는 최근 검색을 나열함으로써 도움을 줄 수 있습니다.
→ tvOS에서 검색 빈도가 높습니다. 입력 활동을 간소화하기 위해, 인기 있는 또는 최근 검색 내용을 추천하여 선택할 수 있게 해야 함
Provide suggestions to make searching easier. People typically don’t want to do a lot of typing in tvOS. To improve the search experience, provide popular and context-specific search suggestions, including recent searches when available. For developer guidance, see Using Suggested Searches with a Search Controller.
검색을 더 쉽게 하려면 제안을 제공하세요. 일반적으로 tvOS에서는 타이핑을 많이 하고 싶어하지 않습니다. 검색 경험을 개선하려면 사용자 지정 및 상황별 검색 제안을 제공하십시오. 가능한 경우 최근 검색도 포함하여 인기 있는 검색과 관련 검색을 제공하세요. 개발자 안내에 대해서는 Using Suggested Searches with a Search Controller를 참조하십시오.
→ tvOS에서 타이핑을 기피합니다. 최근 검색, 인기 있는 검색, 상황에 관련된 검색을 제공하여 검색을 더 편리하게 해야 함
Simplify search results. Avoid providing a lengthy list of search results that requires lots of scrolling. In addition to prioritizing the most likely results, consider categorizing them to help people find what they want.
검색 결과를 간소화하세요. 스크롤이 많이 필요한 긴 검색 결과 목록을 제공하지 않도록 노력하십시오. 가능한 결과 중에서 가장 가능성 있는 결과를 우선하여 카테고리화하는 것 외에도 원하는 것을 찾도록 도울 수 있도록 결과를 분류해 보세요.
→ 가능한 가능성이 높은 선별된 최소의 검색 결과를 제공하고, 카테고리화하여 원하는 결과를 찾을 수 있도록 분류
Consider letting people filter search results. For example, you can include a scope bar in the search results content area to help people quickly and easily filter search results.
검색 결과를 필터링할 수 있도록 하는 것을 고려하세요. 예를 들어 검색 결과 콘텐츠 영역에 scope bar를 포함하여 검색 결과를 빠르고 쉽게 필터링할 수 있도록 도울 수 있습니다.
→ scope bar를 활용하여 검색 결과를 쉽게 필터링 하는 등, 검색 결과를 필터링 할 수 있는 방법을 사용
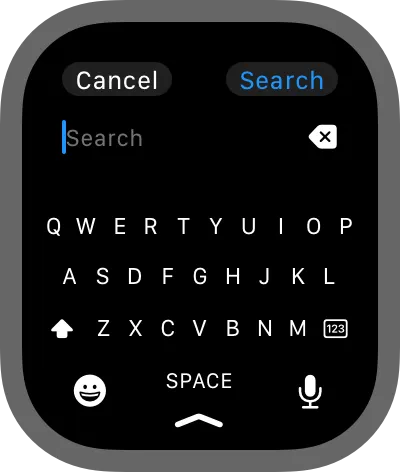
When someone taps the search field, the system displays a text-input control that covers the entire screen. The app only returns to the search field after they tap the Cancel or Search button.
누군가 검색 필드를 탭하면 시스템이 화면 전체를 덮는 텍스트 입력 컨트롤을 표시합니다. 앱은 사람이 취소 또는 검색 버튼을 탭한 후에 검색 필드로 돌아갑니다.
Change Log
작성 날짜 | 작성자 | 수정사항 |
2023/10/25 | 고석준 | 초기 번역 |
2023/12/22 | 고석준 | 배포 |