A menu reveals its options when people interact with it, making it a space-efficient way to present commands in your app or game.
메뉴(Menu)는 사람들이 상호 작용할 때 옵션을 표시하므로 앱이나 게임에서 작업을 표시하는 공간 효율을 높이는 방법입니다.
Menus are ubiquitous throughout the interface, so most people already know how to use them. When you use menus consistently in your app or game, it can help make your experience feel familiar and easy to learn.
메뉴는 인터페이스 전반에 걸쳐 어디에나 있기 때문에 대부분의 사람들은 이미 사용법을 알고 있습니다. 앱이나 게임에서 일관적으로 메뉴를 사용하면 사람들이 친숙하고 쉽게 배울 수 있는 환경을 만들 수 있습니다.
→ 메뉴는 인터페이스 전반에 걸쳐 어디에나 있다
The system provides several types of menus that support different use cases, such as:
시스템은 다음과 같이 다양한 사용 방법을 지원하는 여러 가지 유형의 메뉴를 제공합니다
•
A button — like a pop-up button or pull-down button — that reveals a menu of options directly relating to its action
팝업 버튼(pop-up button)또는 풀다운 버튼(pull-down button)과 같은 버튼은 해당 작업과 직접적으로 관련된 옵션 메뉴를 표시합니다.
•
A hidden context menu that people can reveal to access a small number of frequently used actions relevant to their current view or task
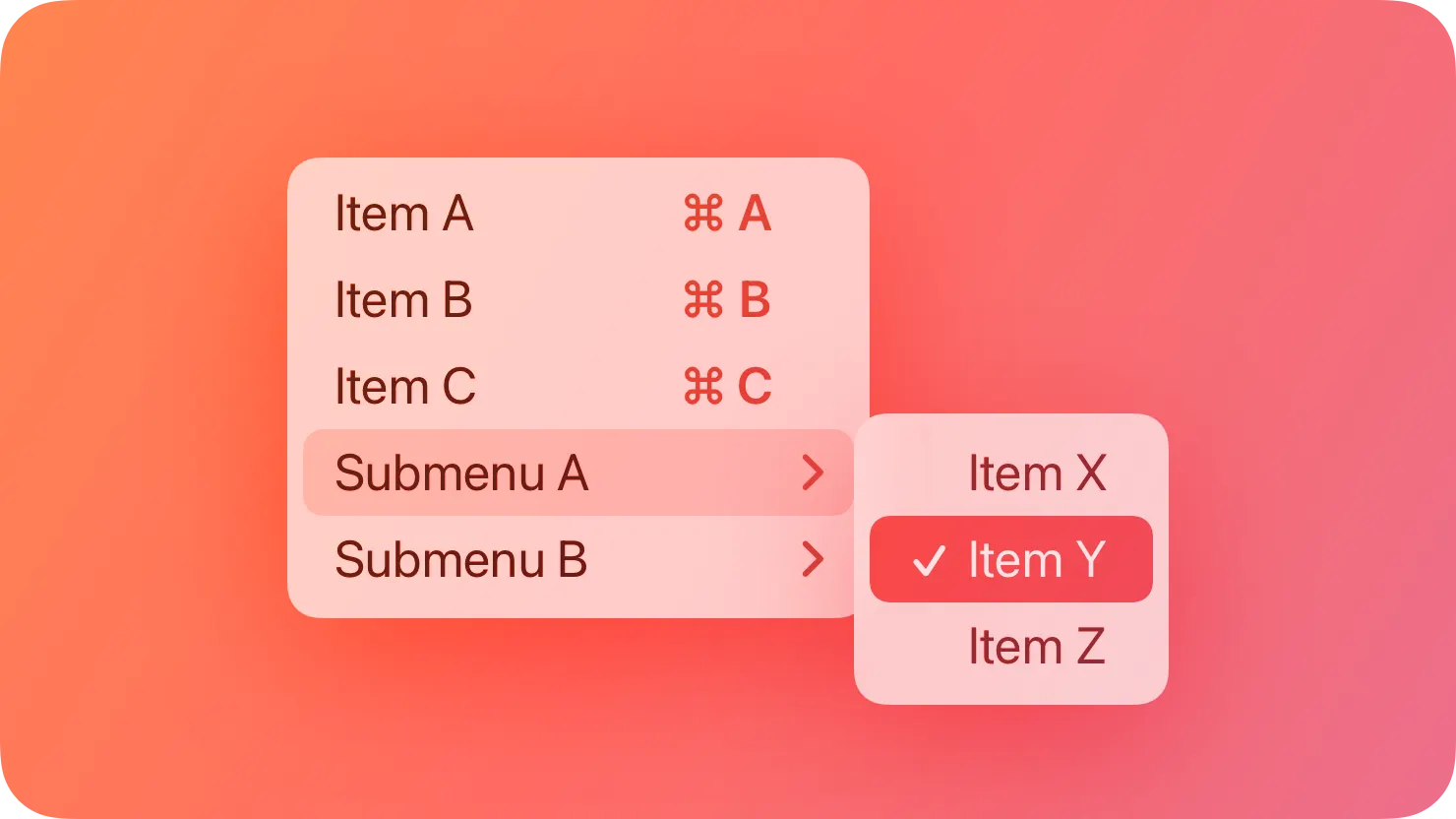
Regardless of type, all menus list one or more menu items, each of which represents a command, option, or state that affects the current selection or context. When people choose a menu item, the action occurs and the menu typically closes.
메뉴의 유형에 상관없이 모든 메뉴는 하나 이상의 메뉴 항목을 나열합니다. 각 항목은 현재 선택 또는 문맥에 영향을 주는 명령, 옵션 또는 상태를 나타냅니다. 사람들이 메뉴 항목을 선택하면 해당 동작이 실행되고 일반적으로 메뉴가 닫힙니다.
Each menu item displays text to describe its action and may include a symbol or interface icon to clarify meaning. In addition to text and symbols, a menu item can also display the characters people type to perform the associated keyboard shortcut, if there is one. Unlike most other types of menus, a context menu doesn’t display keyboard shortcuts because it already provides a quick way to get task-specific actions.
각 메뉴의 항목에는 해당 작업을 설명하는 레이블이 표시되며 의미를 명확히 하기 위해 기호 또는 인터페이스 아이콘을 함께 보여줍니다. 메뉴 항목에는 텍스트와 기호 외에도 관련 키보드 단축키가 있는 경우 사용자가 해당 단축키를 실행하기 위해 입력하는 문자가 표시될 수도 있습니다. 대부분 유형의 메뉴와 달리 상황에 적합하게 표시되는 메뉴에는 이미 작업을 빠르게 수행할 수 있는 방법이 제공되므로 키보드 단축키가 표시되지 않습니다.
→ 각 메뉴의 항목에는 해당 작업을 설명하는 레이블이 표시되며 의미를 명확히 하기 위해 기호 또는 인터페이스 아이콘을 함께 보여줍니다.
Note
Depending on menu layout, an iOS, iPadOS, or visionOS app can display a few unlabeled menu items that use only symbols or icons to identify them. For guidance, see visionOS and iOS, iPadOS.
메뉴 레이아웃에 따라 iOS 또는 iPadOS 앱에는 기호, 아이콘만을 사용하는 레이블이 없는 메뉴 항목이 몇 개 표시될 수 있습니다. 자세한 내용은 문서 하단의 iOS, iPadOS를 참고하세요.
역자첨언
To help people understand what a menu item does, write a label that clearly and succinctly describes it. Depending on the item you’re describing, consider the following guidance:
사용자들이 메뉴 항목의 기능을 쉽게 이해할 수 있도록 명확하고 간결하게 설명하는 레이블을 작성하세요. 설명하고자 하는 항목에 따라 다음 가이드라인을 고려하는 것이 좋습니다.
→ 사용자들이 메뉴 항목의 기능을 쉽게 이해할 수 있도록 명확하고 간결하게 설명하는 레이블을 작성하세요.
•
To label a menu item that initiates an action, use a verb or verb phrase that describes the action, such as Copy, Share App, or Close.
작업을 시작하는 메뉴 항목에 레이블을 지정하려면 복사, 앱 공유 또는 닫기 등의 작업을 설명하는 동사 또는 동사 구문을 사용합니다.
•
When describing the status of a menu item that toggles between attributes or states, indicate its current state. For example, you might use a pair of labels for a menu item that shows or hides something, like Show Completed and Hide Completed, or you might display a checkmark next to the label to show that the state or attribute is in effect, such as Organize by Conversation.
속성 또는 상태 간에 전환되는 메뉴 항목의 상태를 설명할 때는 현재 상태를 표시합니다. 예를 들어, 완료 표시 및 완료 숨기기와 같이 무언가를 표시하거나 숨기는 메뉴 항목에 한 쌍의 레이블을 사용하거나, 대화별로 레이블 옆에 체크 표시를 표시하여 해당 상태 또는 속성이 적용 중임을 나타낼 수 있습니다.
For consistent labels, adopt a condensed style that doesn’t include articles, and use title-style capitalization. In English, the articles a, an, and the always lengthen labels, but rarely enhance understanding. For example, when people want to open a message in Mail, they understand that the Open Message menu item refers to the currently selected message, so adding an article to the label — such as Open the Message — doesn’t help clarify the item’s action.
일관성 있는 레이블을 만들려면 관사가 포함되지 않은 축약된 형식을 사용하고, 제목 스타일의 대문자를 사용하세요. 영어에서 관사 a, an 및 the는 항상 레이블을 길어지게 만들며, 사용자들이 이해하는데 도움을 주지 않습니다. 예를 들어, Mail에서 메시지를 열려고 할 때 사람들은 이미 현재 선택된 메시지가 열릴 것임을 알고 있기 때문에 관사를 추가해 메시지를 가리킬 필요가 없습니다.
Append an ellipsis to a menu item’s label when people need to provide additional information before the action can complete. The ellipsis character (…) signals that another view will open in which people can input information or make choices.
사람들이 작업을 완료하기 전에 추가 정보를 제공해야 하는 경우에는 메뉴 항목의 레이블에 줄임표를 추가하는 것이 좋습니다. 줄임표 문자(...)는 사람들이 정보를 입력하거나 선택할 수 있는 다른 화면이 열릴 것임을 사용자들에게 알려줍니다.
Show people when a menu item is unavailable. An unavailable menu item often appears dimmed and doesn’t respond to interactions. If all of a menu’s items are unavailable, ensure that the menu itself remains available so people can open it and learn about the commands it contains.
메뉴에서 사용할 수 없는 항목을 사용자에게 알려줘야 합니다. 사용할 수 없는 항목은 흐리게 표시되고 사용자들의 선택에도 동작하지 않습니다. 메뉴의 모든 항목을 사용할 수 없는 경우에는 메뉴를 활성화된 상태로 유지하여 사람들이 메뉴를 열고 메뉴에 포함된 명령에 대해 배울 수 있도록 하는 것을 고려해 보세요.
역자 첨언
When you need to help people switch an item or attribute between two states, you can support toggling in one of the following three ways:
사용자들이 두 가지 상태 간에 항목이나 속성을 전환하는 토글을 지원하는 세 가지 방법이 있습니다.
•
A single menu item that displays a label that can change depending on the current state, such as Show Ruler and Hide Ruler. The parent menu never lists more than one label at a time.
눈금자 표시 및 눈금자 숨기기와 같이 현재 상태에 따라 변경될 수 있는 레이블을 표시하는 단일 메뉴 항목. 상위 메뉴에는 한 번에 두 개 이상의 레이블이 나열되지 않습니다.
역자 첨언
•
A single menu item that has a checkmark next to it when it’s turned on; for example, a text attribute like Bold. The parent menu always lists the item, displaying or removing the checkmark according to the current state.
옆에 체크 표시가 있는 단일 메뉴 항목(예: 굵게-bold와 같은 텍스트 스타일)입니다. 상위 메뉴는 항상 항목을 나열하며 현재 상태에 따라 체크 표시를 표시하거나 제거합니다.
•
A pair of menu items, each of which has a label that describes one of two opposing actions or states; for example, Grid On and Grid Off. The parent menu always lists both menu items, but only the menu item that’s currently in effect displays a checkmark or appears selected (usually dimmed).
두 가지 서로 반대되는 동작 또는 상태 중 하나를 설명하는 레이블이 있는 한 쌍의 메뉴 항목(예: 그리드 켜기 및 그리드 끄기). 상위 메뉴에는 항상 두 메뉴 항목이 모두 나열되지만 현재 적용 중인 메뉴 항목만 체크 표시가 표시되거나 선택된 상태로 표시됩니다(일반적으로 흐리게 표시).
Consider using changeable titles to shorten a long list of items that show and hide features. For example, the View menu in Mail uses changeable titles to Show or Hide the Tab Bar, Mailbox List, Toolbar, or Favorites Bar.
변경 가능한 제목을 사용하여 기능을 표시하고 긴 목록을 숨기거나 단축하는 것을 고려해 보세요. 예를 들어, 메일의 보기 메뉴에서는 변경 가능한 제목을 사용하여 탭 막대, 받은 편지함 목록, 도구 모음 또는 즐겨찾기 막대를 표시하거나 숨길 수 있습니다.
역자첨언
Use a changeable label when there isn’t enough room to list a pair of menu items. When necessary to make sure both titles are unambiguous, consider using two verbs that clearly express opposite actions, like Turn Grid On and Turn Grid Off.
한 쌍의 메뉴 항목을 나열할 공간이 충분하지 않은 경우 변경 가능한 레이블을 사용하는 것이 좋습니다. 두 제목을 모호하지 않게 하려면 그리드 켜기 및 그리드 끄기와 같이 반대되는 동작을 명확하게 표현하는 두 개의 동사를 사용하는 것이 좋습니다.
Consider using a checkmark when a toggled item represents an attribute that’s currently in effect. It’s easy for people to scan for checkmarks in a list of attributes to find the ones that are in effect. For example, in the standard Format > Font menu, checkmarks can make it easy for people notice the styles that apply to selected text.
토글 된 항목이 현재 적용 중인 속성을 나타낼 때는 체크 표시를 사용하는 것이 좋습니다. 사람들은 속성 목록에서 체크 표시를 검색하여 적용 중인 속성을 쉽게 찾을 수 있습니다. 예를 들어, 표준 서식의 글꼴 메뉴에서 체크 표시를 사용하면 선택한 텍스트에 적용되는 스타일을 쉽게 알아볼 수 있습니다.
역자 첨언
Consider offering a menu item that makes it easy to remove multiple toggled attributes. For example, if you let people apply several styles to selected text, it can work well to provide a menu item — such as Plain — that removes all applied formatting attributes at one time.
토글 된 여러 속성을 쉽게 제거할 수 있는 메뉴 항목을 제공하는 것도 고려해 보세요. 예를 들어, 선택한 텍스트에 여러 스타일을 적용할 수 있는 경우 적용된 모든 서식 속성을 한 번에 제거하는 메뉴 항목(예시 : 일반)을 제공하는 것이 효과적일 수 있습니다.
Consider displaying a pair of menu items instead of one toggled menu item if it adds clarity. Sometimes, it helps people to view both actions or states at the same time. The Mailbox menu in Mail, for example, includes both the Take All Accounts Online and Take All Accounts Offline items, so when someone’s accounts are online, only the Take All Accounts Offline menu item appears available.
명확성을 높이려면 하나의 토글 된 메뉴 항목 대신 한 쌍의 메뉴 항목을 표시하는 것도 고려해 보세요. 때로는 사람들이 두 가지 작업이나 상태를 동시에 보는 데 도움이 될 수도 있습니다. 예를 들어 Mail 앱의 사서함 메뉴에는 모든 계정 온라인 전환 및 모든 계정 오프라인 전환 항목이 모두 포함되어 있으므로 다른 사람의 계정이 온라인 상태일 때는 모든 계정 오프라인 전환 메뉴 항목만 활성화되어 표시됩니다.
To help people find the item they’re looking for, you can organize menu items according to frequency of use, object importance, functional categories, or another prioritization scheme that fits the way people use your app.
→ 사람들이 원하는 항목을 쉽게 찾을 수 있도록 사용 빈도, 항목 중요도, 기능 범주 또는 사람들이 앱을 사용하는 방식에 맞는 다른 우선순위에 따라 메뉴 항목을 구성할 수 있습니다.
Sometimes, it makes sense to group logically related items within a menu, such as the editing commands Copy, Cut, and Paste. To help people visually distinguish groups, you use a separator. Depending on the platform and type of menu, a separator appears between groups as a horizontal line or a short gap in the menu’s background appearance.
복사, 잘라내기, 붙여 넣기 편집 명령과 같이 메뉴 내에서 논리적으로 관련된 항목을 그룹화하는 것이 좋을 수 있습니다. 사람들이 그룹을 시각적으로 구분할 수 있도록 구분 기호를 사용하세요. 플랫폼 및 메뉴 유형에 따라 구분 기호는 메뉴의 배경 모양에 가로선 또는 작은 간격을 두고 각 그룹 사이에 표시됩니다.
역자첨언
List menu items according to your prioritization scheme.People tend to start scanning a menu from the top, so listing high-priority items and groups first often means that people can find what they want without scanning the entire menu.
우선순위 지정 방식에 따라 메뉴 항목을 나열하세요. 사람들은 메뉴를 위에서부터 확인하는 경향이 있으므로 우선순위가 높은 항목과 그룹을 먼저 나열하면 전체 메뉴를 확인하지 않고도 원하는 항목을 찾을 수 있는 경우가 많습니다.
Avoid letting your prioritization scheme separate a group of commands that are logically related, even if the commands don’t all have the same priority. For example, people generally use Paste and Match Style much less often than they use Paste, but they expect to find both commands in the same group that contains other related editing actions like Copy and Cut.
명령의 우선순위가 모두 같지 않더라도 우선순위 체계가 논리적으로 연관된 그룹을 분리하지 않도록 하세요. 예를 들어, 사람들은 일반적으로 붙여 넣기와 스타일 일치를 붙여 넣기보다 훨씬 덜 사용하지만 복사 및 잘라내기와 같은 다른 연관된 편집 작업이 동일한 그룹에서 모두 찾을 수 있기를 원합니다.
Be mindful of menu length. People need more time and attention to read a long menu, which means they may miss the command they want. If a menu is long, you might need to break it into separate menus. In some cases, you can use a submenu to shorten the list. The exception is a menu that contains user-defined or dynamically generated content, such as the History and Bookmarks menus in Safari. In this situation, people expect the menu to accommodate the items they add to it, so a long menu is fine, and scrolling is acceptable.
메뉴 길이에 유의하세요. 사람들은 긴 메뉴를 읽는 데 많은 시간과 주의가 필요하므로 원하는 동작을 놓칠 수 있습니다. 메뉴가 긴 경우 별도의 메뉴로 나누어야 할 수도 있습니다. 경우에 따라 하위 메뉴를 사용하여 목록을 줄일 수 있습니다. 예외는 Safari의 기록 및 책갈피 메뉴와 같이 사용자 정의 또는 동적으로 생성된 콘텐츠가 포함된 메뉴입니다. 이 경우 사람들은 메뉴에 추가한 항목이 메뉴에 포함되기를 원하므로 메뉴가 길어도 괜찮으며 스크롤 또한 허용됩니다.
→ 긴 메뉴는 사용자가 원하는 동작을 놓칠 수 있으므로, 필요한 경우 메뉴를 분리하거나 하위 메뉴를 사용해야 합니다.
Sometimes, a menu item can reveal a set of closely related items in a subordinate list called a submenu. In this case, a menu item indicates the presence of a submenu by displaying a symbol — like a chevron — after its label.
때때로 메뉴는 하위 메뉴(submenus)라고 불리는 하위 목록에 밀접하게 관련된 항목들의 집합을 표시할 수 있습니다. 이 경우 메뉴 항목은 레이블 뒤에 화살표와 같은 기호를 표시하여 하위 메뉴가 있음을 나타냅니다.
Use submenus sparingly. Each submenu adds complexity to the interface and hides the items it contains. You might consider creating a submenu when a term appears in more than two menu items in the same group. For example, instead of offering separate menu items for Sort by Date, Sort by Subject, and Sort by Unread, the View menu in Mail includes a Sort By submenu that contains items like Date, Subject, and Unread. In a case like this, it generally works well to use the repeated term in the submenu label to help people predict what it contains.
하위 메뉴는 적게 사용하세요. 각 하위 메뉴는 인터페이스에 복잡성을 높입니다. 한 가지 용어가 같은 그룹에 있는 두 개 이상의 항목에 표시되는 경우 하위 메뉴를 만드는 것이 좋습니다. 예를 들어, 메일의 보기 메뉴에는 날짜별 정렬, 제목별 정렬, 그리고 읽지 않음 정렬에 대한 별도의 메뉴 항목을 제공하는 대신에 날짜, 제목 및 읽지 않음과 같은 항목이 포함된 하위 메뉴가 포함됩니다. 이러한 경우에는 일반적으로 하위 메뉴 레이블에 반복되는 용어를 사용하여 사람들이 하위 메뉴에 포함된 내용을 예측할 수 있도록 하는 것이 효과적입니다.
→ 하위 메뉴는 적게 사용하세요
Limit the depth and length of submenus. It can be difficult for people to reveal multiple levels of hierarchical submenus, so it’s generally best to restrict them to a single level. Also, if a submenu contains more than about five items, consider creating a new menu.
하위 메뉴의 깊이와 길이를 제한하는 것이 좋습니다. 사람들이 계층적 하위 메뉴의 여러 수준을 파악하기 어려울 수 있으므로 일반적으로 단일 깊이로 제한하는 것이 가장 좋습니다. 또한 하위 메뉴에 5개 이상의 항목이 포함된 경우 새 메뉴를 만드는 것이 좋습니다.
→ 하위 메뉴의 깊이와 길이를 제한하는 것이 좋습니다.
Make sure a submenu remains available even when its nested menu items are unavailable. A submenu item — like all menu items — needs to let people open it and learn about the commands it contains.
일부 하위 메뉴 항목을 사용할 수 없는 경우에도 하위 메뉴는 활성화된 상태로 유지하는 것이 좋습니다. 모든 메뉴 항목과 마찬가지로 하위 메뉴 항목도 사람들이 열어서 그 안에 포함된 명령에 대해 알 수 있어야 합니다.
Prefer using a submenu to indenting menu items. Using indentation is inconsistent with the system and doesn’t clearly express the relationships between the menu items.
메뉴 항목을 들여쓰기하는 것보다 하위 메뉴를 사용하는 것이 좋습니다. 들여 쓰기를 사용하면 시스템과 일관성이 없으며 메뉴 항목 간의 관계를 명확하게 표현하지 못합니다.
No additional considerations for macOS, tvOS, or watchOS.
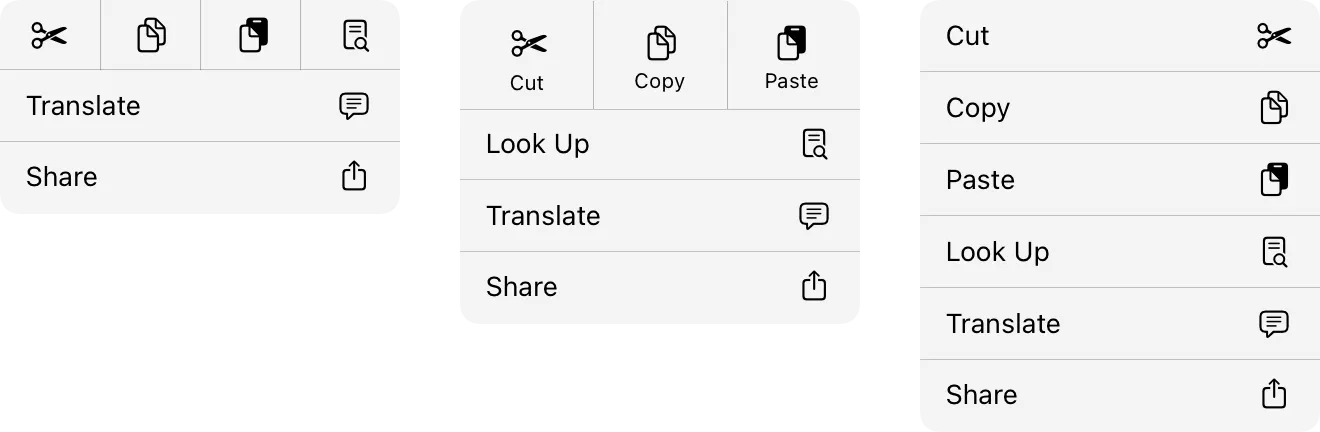
Beginning in iOS 16 and iPadOS 16, a menu can display items in one of the following three layouts.
iOS 16 및 iPadOS 16부터 메뉴는 다음 세 가지 레이아웃 중 하나로 항목을 표시할 수 있습니다.
•
Small. A row of four items appears at the top of the menu, above a list that contains the remaining items. For each item in the top row, the menu displays a symbol or icon, but no label.
소형 : 메뉴 상단에는 나머지 항목이 포함된 목록 위에 4개의 항목으로 구성된 행이 표시됩니다. 최상단의 각 항목에 대해 메뉴에 기호 또는 아이콘이 표시되지만 레이블은 표시되지 않습니다.
•
Medium. A row of three items appears at the top of the menu, above a list that contains the remaining items. For each item in the top row, the menu displays a symbol or icon above a short label.
중형 : 메뉴 상단의 나머지 항목이 포함된 목록 위에 세 개의 항목 행이 표시됩니다. 최상단의 각 항목에 대해 메뉴는 짧은 레이블 위에 기호 또는 아이콘을 표시합니다.
•
Large (the default). The menu displays all items in a list.
대형(기본값) : 메뉴에 목록의 모든 항목이 표시됩니다.
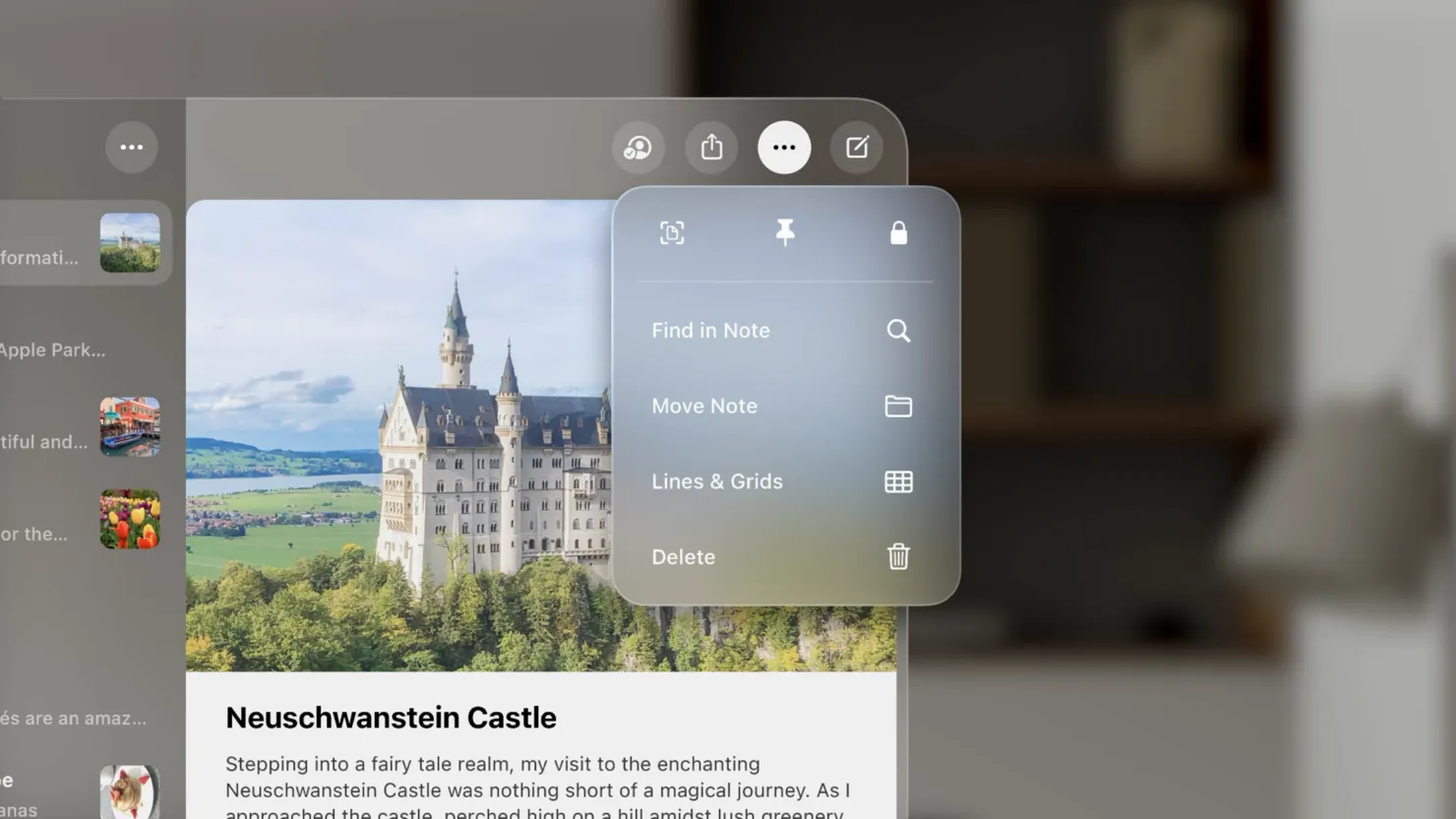
Choose a small or medium menu layout when it can help streamline people’s choices. Consider using the medium layout if your app has three important actions that people often want to perform. For example, Notes uses the medium layout to give people a quick way to perform the Scan, Lock, and Pin actions. Use the small layout only for closely related actions that typically appear as a group, such as Bold, Italic, Underline, and Strikethrough. For each action, use a recognizable symbol that helps people identify the action without a label.
사람들의 선택을 간소화할 수 있는 경우 소형 또는 중형 메뉴 레이아웃을 선택하세요. 앱에 사람들이 자주 수행하는 세 가지 중요한 작업이 있는 경우 중형 레이아웃을 사용하는 것이 좋습니다. 예를 들어, 노트는 중형 레이아웃을 사용해 사람들이 스캔, 잠금, 고정 작업을 빠르게 수행할 수 있도록 합니다. 굵게, 기울임 꼴, 밑줄, 취소선 등 일반적으로 그룹으로 표시되는 밀접하게 관련된 작업에만 작은 레이아웃을 사용하세요. 각 작업에는 레이블 없이도 사람들이 작업을 식별할 수 있도록 알아볼 수 있는 심벌을 사용하는 것이 좋습니다.
→ 사람들의 선택을 간소화할 수 있는 경우, 소형 또는 중형 메뉴 레이아웃을 선택하세요
In visionOS, a menu can display items using the small or large layout styles that iOS and iPadOS define (for guidance, see iOS, iPadOS). As in macOS, an open menu in a visionOS window can appear outside of the window’s boundaries.
비전OS에서 메뉴는 iOS 및 iPadOS에서 정의하는 작은 레이아웃 스타일 또는 큰 레이아웃 스타일을 사용하여 항목을 표시할 수 있습니다(지침은 iOS, iPadOS 참조). macOS에서와 마찬가지로 비전OS 창에서 열린 메뉴는 창 경계 외부에 표시될 수 있습니다.
→ 비전OS에서 메뉴는 iOS 및 iPadOS에서 정의하는 작은 레이아웃 스타일 또는 큰 레이아웃 스타일을 사용하여 항목을 표시할 수 있습니다
When possible, prefer displaying a menu near the content it controls. Because people need to bring focus to a menu item before tapping it, they might miss the item’s effect if the content it controls is too far away.
가능하면 메뉴가 제어하는 콘텐츠 근처에 메뉴를 표시하는 것이 좋습니다. 메뉴 항목을 탭하기 전에 메뉴 항목에 초점을 맞춰야 하므로 메뉴가 제어하는 콘텐츠가 너무 멀리 있으면 항목의 효과를 놓칠 수 있습니다.
Change log
작성 날짜 | 작성자 | 수정사항 |
2023/10/10 | 조엘 | 초기 번역 |
2023/12/26 | 조엘 | 배포 |