A column view — also called a browser — lets people view and navigate a data hierarchy using a series of vertical columns.
브라우저라고도 하는 열 보기를 사용하면 일련의 수직 열을 사용하여 데이터 계층 구조를 보고 탐색할 수 있습니다.
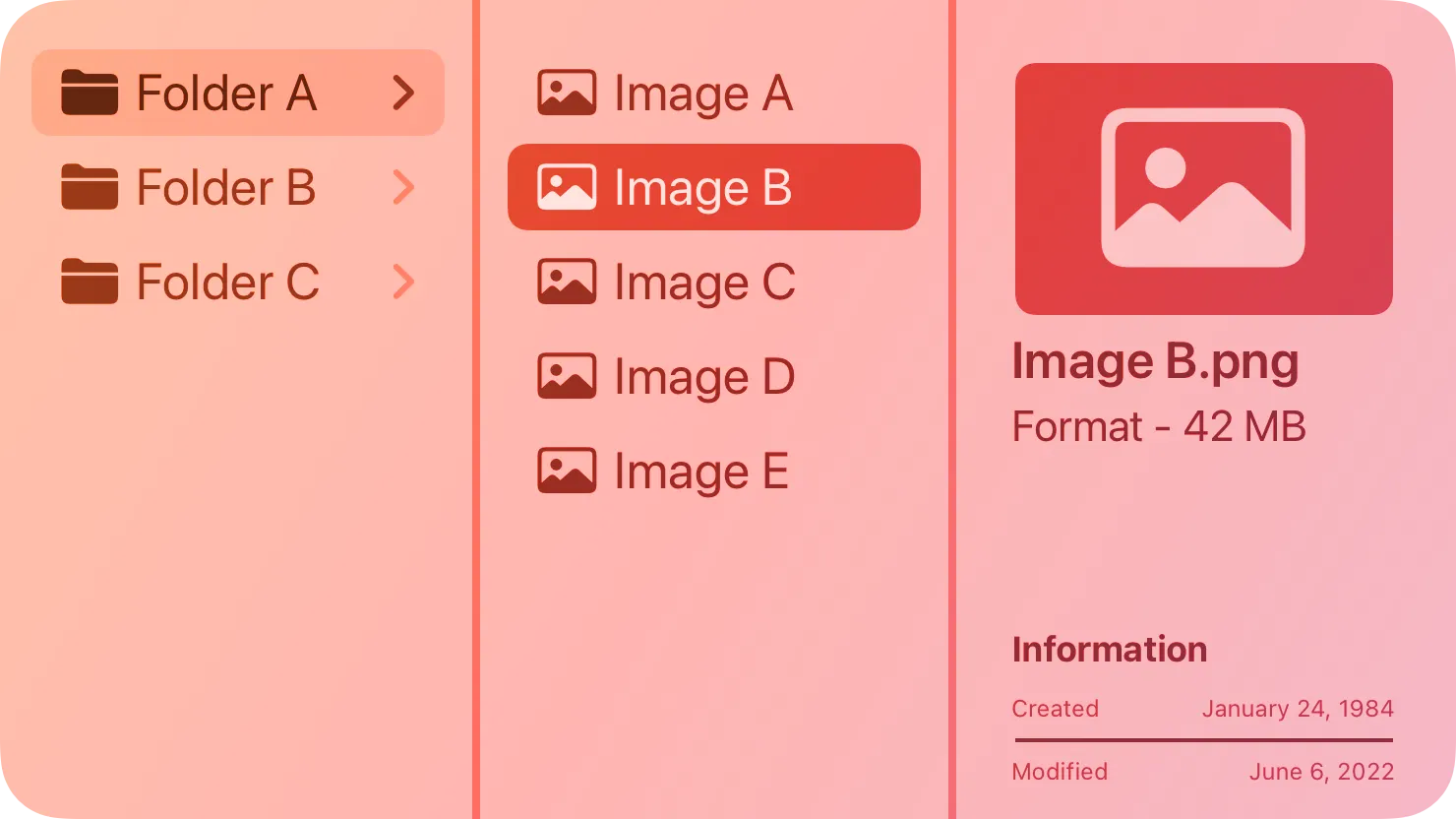
Each column represents one level of the hierarchy and contains horizontal rows of data items. Within a column, any parent item that contains nested child items is marked with a triangle icon. When people select a parent, the next column displays its children. People can continue navigating in this way until they reach an item with no children, and can also navigate back up the hierarchy to explore other branches of data.
각 열은 계층 구조의 한 수준을 나타내며 데이터 항목의 가로 행을 포함합니다. 열 내에서 중첩된 하위 항목이 포함된 상위 항목은 삼각형 아이콘으로 표시됩니다. 사람들이 상위 항목을 선택하면 다음 열에 해당 하위 항목이 표시됩니다. 사람들은 하위 항목이 없는 항목에 도달할 때까지 이러한 방식으로 계속 탐색할 수 있으며 계층 구조를 다시 탐색하여 다른 데이터 분기를 탐색할 수도 있습니다.
→ 각 열은 계층의 수준을, 행은 데이터의 항목을 표시합니다. 하위 항목이 없을 때 까지 계속 탐색 가능합니다.
Note
If you need to manage the presentation of hierarchical content in your iPadOS or visionOS app, consider using a split view.
역자 첨언
Consider using a column view when you have a deep data hierarchy in which people tend to navigate back and forth frequently between levels, and you don’t need the sorting capabilities that a list or table provides. For example, Finder offers a column view (in addition to icon, list, and gallery views) for navigating directory structures.
사람들이 수준 사이를 자주 앞뒤로 탐색하는 경향이 있고 목록이나 테이블에서 제공하는 정렬 기능이 필요하지 않은 깊은 데이터 계층 구조가 있는 경우 열 보기를 사용하는 것이 좋습니다. 예를 들어, Finder는 디렉토리 구조를 탐색하기 위해 아이콘, 목록 및 갤러리 보기 외에 열 보기를 제공합니다.
→ 사람들이 이전 단계, 다음 단계를 자주 오가고 분류 기능이 필요하지 않으면 칼럼 뷰를 사용하세요.
Show the root level of your data hierarchy in the first column. People know they can quickly scroll back to the first column to begin navigating the hierarchy from the top again.
첫 번째 열에 데이터 계층 구조의 루트 수준을 표시합니다. 사람들은 빠르게 첫 번째 열로 스크롤하여 맨 위부터 다시 계층 구조 탐색을 시작할 수 있다는 것을 알고 있습니다.
Consider showing information about the selected item when there are no nested items to display. The Finder, for example, shows a preview of the selected item and information like the creation date, modification date, file type, and size.
표시할 중첩 항목이 없으면 선택한 항목에 대한 정보를 표시하는 것이 좋습니다. 예를 들어 Finder는 선택한 항목의 미리보기와 생성 날짜, 수정 날짜, 파일 형식 및 크기와 같은 정보를 표시합니다.
Let people resize columns. This is especially important if the names of some data items are too long to fit within the default column width.
사람들이 열 크기를 조사람들은 칼럼의 크기를 조절할 수 있습니다. 이는 일부 데이터 항목의 이름이 너무 길어 기본 열 너비에 맞지 않는 경우 특히 중요합니다.
→ 데이터 항목의 이름이 너무 길때, 칼럼 크기 조절 필수적입니다.
Not supported in iOS, iPadOS, tvOS, visionOS, or watchOS.
iOS, iPadOS, tvOS, VisionOS 또는 watchOS에서는 지원되지 않습니다.
Change log
작성 날짜 | 작성자 | 수정사항 |
2023/09/12 | 시즈 | 초기 번역 |
2023/12/22 | 시즈 | 배포 |