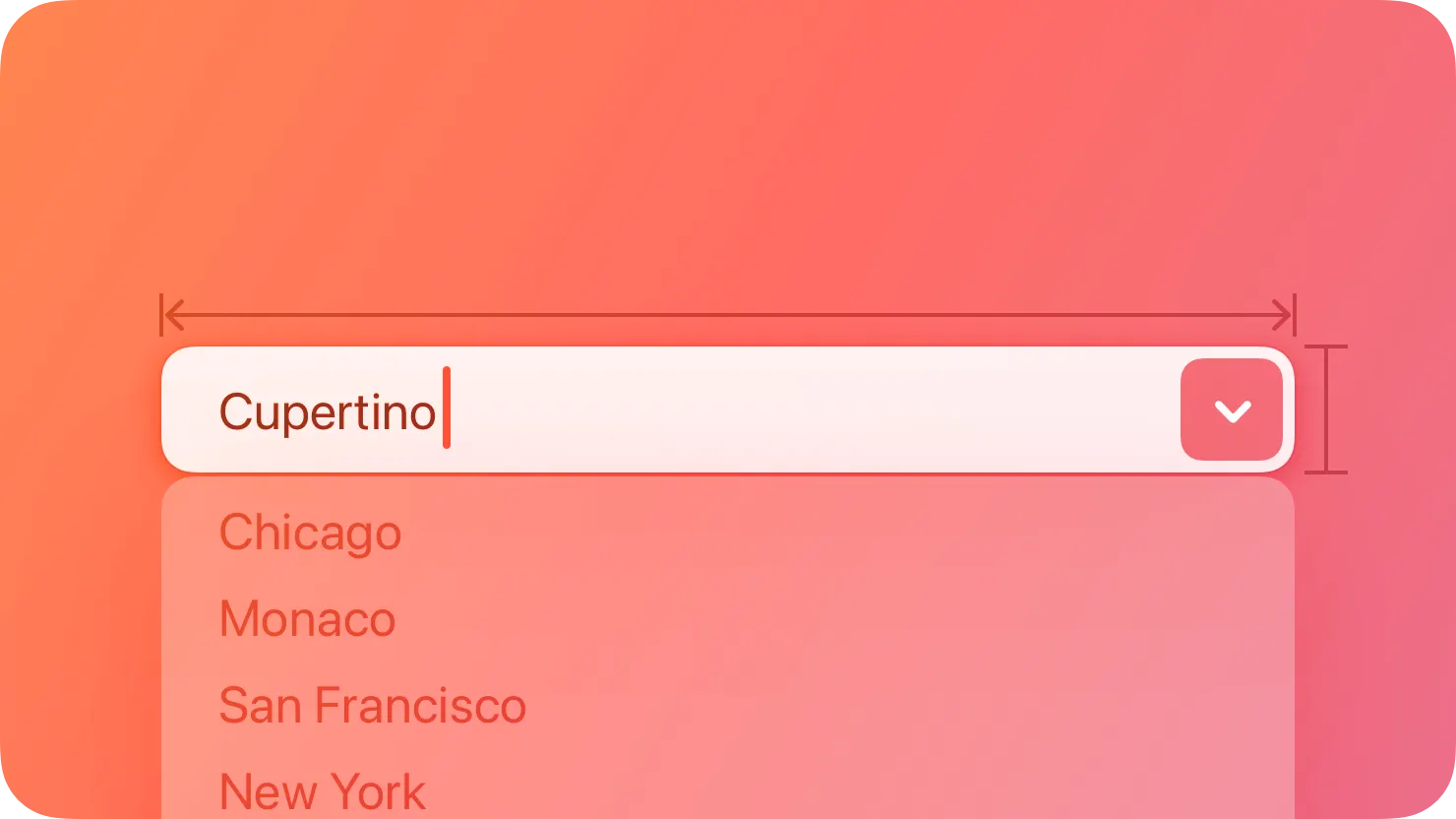
A combo box combines a text field with a pull-down button in a single control.
콤보 박스는 텍스트 필드와 풀다운 버튼을 단일 컨트롤로 결합합니다.
People can enter a custom value into the field or click the button to choose from a list of predefined values. When people enter a custom value, it’s not added to the list of choices.
텍스트 필드에 사용자 직접 값을 입력하거나 버튼을 클릭하여 미리 정의된 값 목록에서 선택할 수 있습니다. 사용자 지정 값을 입력한다고 해서 선택 목록에 추가되지는 않습니다.
Populate the field with a meaningful default value from the list. Although the field can be empty by default, it’s best when the default value refers to the hidden choices. The default value doesn’t have to be the first item in the list.
목록에서 가장 잘 선택하는 값을 기본값으로 하여 텍스트 필드를 채우세요. 기본값으로 필드를 비워둘 수 있지만 기본값이 숨겨진 선택 항목을 가리킬 때 가장 좋습니다. 기본값이 목록의 첫 번째 항목일 필요는 없습니다.
→ 리스트에서 가장 잘 선택하는 값을 텍스트 필드의 기본값으로 넣어라.
Use an introductory label to let people know what types of items to expect. Generally, use title-style capitalization for labels and end them with a colon. For related guidance, see Labels.
사람들이 어떤 종류의 항목인지를 예상할 수 있도록 시작 레이블을 사용하십시오. 일반적으로 레이블에는 제목 스타일의 대문자를 사용하고 콜론으로 끝내십시오. 관련 지침은 Labels을 참조하십시오.
역자 첨언
Provide relevant choices. People appreciate the ability to enter a custom value, as well as the convenience of choosing from a list of the most likely choices.
관련 선택 사항을 제공하십시오. 사람들은 사용자 정의 값을 입력할 수 있는 능력 뿐만 아니라 가장 가능성이 높은 선택지 목록에서 선택하는 편리함을 좋아합니다.
Make sure list items aren’t wider than the text field. If an item is too wide, the text field might truncate it, which is hard for people to read.
목록 항목이 텍스트 필드보다 넓지 않은지 확인하십시오. 항목이 너무 넓으면 텍스트 필드가 잘릴 수 있으므로 사람이 읽기 어렵습니다.
Not supported in iOS, iPadOS, tvOS, visionOS, or watchOS.
iOS, iPadOS, tvOS, visionOS, or watchOS에서 지원되지 않습니다.
NSComboBox — AppKit
작성 날짜 | 작성자 | 수정사항 |
2023/11/06 | 배찌 | 초기 번역 |