Modality is a design technique that presents content in a separate, focused mode that prevents interaction with the parent view and requires an explicit action to dismiss.
Modality(모달리티)는 콘텐츠를 별도의 집중된 모드로 표시하는 디자인 기법으로, 부모 뷰와의 상호작용을 방지하고 해제하기 위해 명시적인 동작이 필요합니다.
→ 모달리티가 무엇인지에 대한 설명
역자 첨언
Presenting content modally can:
콘텐츠를 모달로 표시하는 것은 다음과 같은 이점을 제공할 수 있습니다:
•
Ensure that people receive critical information and, if necessary, act on it
•
중요한 정보를 제공하고 필요한 경우 이를 처리할 수 있도록 보장합니다.
•
Provide options that let people confirm or modify their most recent action
•
사람들이 최근의 작업을 확인하거나 수정할 수 있는 옵션을 제공합니다.
•
Help people perform a distinct, narrowly scoped task without losing track of their previous context
•
사람들이 이전 상황을 잊지 않고 명확하고 제한된 작업을 수행할 수 있도록 도와줍니다.
•
Give people an immersive experience or help them focus on a complex task
•
사람들이 몰입적인 경험을 할 수 있거나 복잡한 작업에 집중할 수 있도록 도와줍니다.
→ 콘텐츠를 모달로 표시하는 것에 대한 이점
Depending on the platform, you might use different components to present these types of modal experiences. For example, all platforms can present an alert, which is modal view that delivers important information related to your app or game. In addition, each platform may define various types of modal views for presenting context-specific options, such as activity views, sheets, and confirmation dialogs or action sheets. To help people perform a distinct task, iOS, iPadOS, and macOS apps tend to use sheets or popovers, but macOS and iPadOS apps might also just use a separate window.
플랫폼에 따라 이러한 유형의 모달 경험을 제공하기 위해 다른 컴포넌트를 사용할 수 있습니다. 예를 들어, 모든 플랫폼에서는 앱 또는 게임과 관련된 중요한 정보를 전달하는 모달 뷰인 "알림(alert)"을 사용할 수 있습니다. 또한, 각 플랫폼은 활동 보기(activity views), 시트(sheets), 확인 대화상자(confirmation dialogs) 또는 액션 시트(action sheets)와 같은 맥락에 맞는 옵션을 제공하기 위해 다양한 종류의 모달 뷰를 정의할 수 있습니다. iOS, iPadOS 및 macOS 앱은 사용자가 개별 작업을 수행할 수 있도록 시트나 팝오버를 사용하는 경향이 있지만 macOS 및 iPadOS 앱은 때로는 별도의 창을 사용할 수도 있습니다.
→ 플랫폼에 따라, 다양한 모달리티를 사용할 수 있다
역자 첨언
To provide a temporary immersive experience, like viewing media, or to help people focus on a distinct, multistep task, like editing content, apps can offer a full-screen modal experience. In contrast, apps may also offer nonmodal types of full-screen experiences; for guidance, see Going full screen.
미디어를 보는 것과 같은 일시적인 몰입형 경험을 제공하거나 콘텐츠 편집과 같은 특정한 다단계 작업에 집중할 수 있도록, 앱은 전체 화면의 모달 경험을 제공할 수 있습니다. 반면, 앱은 논모달 형태의 전체 화면 경험도 제공할 수 있습니다. 자세한 내용은 전체 화면(full screen)으로 전환하기를 참조하세요.
→ 앱은 전체 화면의 모달 경험과 비모달 형태의 경험을 제공할 수 있다
역자 첨언
Present content modally only when there’s a clear benefit. A modal experience takes people out of their current context and requires an action to dismiss, so it’s important to use modality only when it helps people focus or make choices that affect their content or device.
명확한 이점이 있는 경우에만 콘텐츠를 모달로 제공하세요. 모달 경험은 사용자를 현재의 컨텍스트에서 벗어나게 하고 해제하기 위해 동작을 필요로 하기 때문에, 모달리티는 사용자가 집중하거나 콘텐츠나 기기에 영향을 주는 선택을 할 때에만 사용하는 것이 중요합니다.
→ 모달 경험은 사용자를 현재의 상황에서 벗어나게 하고, 해제하기 위한 동작을 필요로 하기 때문에 명확한 이점이 있는 경우에만 사용해야 한다
Aim to keep modal tasks simple, short, and streamlined. If a modal task is too complicated, people can lose track of the task they suspended when they entered the modal view, especially if the modal view obscures their previous context.
모달 작업은 간단하고 짧고 효율적으로 유지하려고 노력하세요. 모달 작업이 너무 복잡하면 모달 뷰로 들어갈 때 중단한 작업을 추적하기 어려울 수 있습니다. 특히 모달 뷰가 이전 컨텍스트를 가려 버리는 경우에 그렇습니다.
→ 모달 작업이 복잡하면, 사용자가 모달 뷰로 진입하기 이전 진행하던 작업을 잊어버릴 수 있으니 간단하고 짧고 효율적으로 유지하려고 노력해야 한다
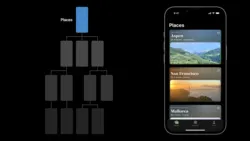
Take care to avoid creating a modal experience that feels like an app within your app. In particular, presenting a hierarchy of views within a modal task can make people forget how to retrace their steps. If a modal task must contain subviews, provide a single path through the hierarchy and avoid including buttons that people might mistake for the button that dismisses the modal view.
앱 내부에서 앱처럼 느껴지는 모달 경험을 만들지 않도록 주의하세요. 특히 모달 작업 내에서 뷰의 계층 구조를 표시하는 것은 사용자가 어떻게 되돌아가는지 잊을 수 있게 만들 수 있습니다. 모달 작업에 서브뷰가 포함되어야 하는 경우, 계층 구조를 통해 하나의 경로를 제공하고, 모달 뷰를 해제하는 버튼으로 오인될 수 있는 버튼을 포함하지 않도록 해야 합니다.
→ 모달 경험을 설계할 때, 사용자가 앱 내에서 새로운 앱을 사용하는 것과 유사한 느낌을 받지 않도록 해야 한다
역자 첨언
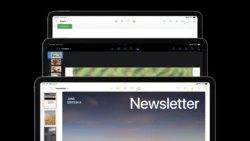
Consider using a full-screen modal style for in-depth content or a complex task. A modal experience that fills a window or the device display minimizes distractions, so it can work well for presenting videos, photos, or camera views, or to support a multistep task like marking up a document or editing a photo. When a visionOS app runs alongside other apps in the Shared Space, a full-screen modal presentation fills a window; if people transition the app to a Full Space, the full-screen modal presentation can become a more immersive experience.
깊이 있는 콘텐츠나 복잡한 작업에 대해서는 전체 화면 모달 스타일을 사용하는 것을 고려하세요. 창이나 기기 디스플레이를 채우는 모달 경험은 주의를 최소화하므로 비디오, 사진, 카메라 뷰를 제공하거나 문서에 마크업을 추가하거나 사진을 편집하는 것과 같은 다단계 작업에 적합합니다. visionOS 앱이 공유 공간에서 다른 앱과 함께 실행될 때 전체 화면 모달 프레젠테이션은 창을 채우게 됩니다. 사용자가 앱을 Full Space로 전환하면 전체 화면 모달 프레젠테이션은 더 몰입적인 경험으로 전환될 수 있습니다.
→ 전체 화면 모달 스타일은 주의를 분산시키는 요소를 최소화하므로, 다단계 작업을 지원하는 데 효과적일 수 있다
역자 첨언
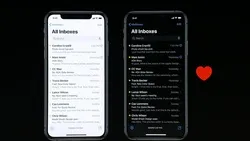
Always give people an obvious way to dismiss a modal view. In general, it works well to follow the platform conventions people already know. For example, in iOS, iPadOS, and watchOS apps, people typically expect to find a button in the navigation bar or swipe down; in macOS and tvOS apps, people expect to find a button in the main content view.
모달 뷰를 해제하는 명확한 방법을 사용자에게 항상 제공하세요. 일반적으로, 사용자가 이미 알고 있는 플랫폼 규칙을 따르는 것이 잘 작동합니다. 예를 들어, iOS, iPadOS 및 watchOS 앱에서는 사용자가 일반적으로 네비게이션 바에 버튼을 찾거나 아래로 스와이프하는 것을 기대합니다. macOS 및 tvOS 앱에서는 주로 주요 콘텐츠 뷰에 버튼을 찾는 것을 기대합니다.
→ 모달 뷰를 해제하는 명확한 방법을 사용자에게 항상 제공하되, 그 방법으로 보통 사용자가 이미 알고 있는 플랫폼 규칙을 따르면 잘 작동한다
When necessary, help people avoid data loss by getting confirmation before closing a modal view. Regardless of whether people use a dismiss gesture or a button, if closing the view could result in the loss of user-generated content, be sure to explain the situation and give people ways to resolve it. For example, in iOS, you might present an action sheet that includes a save option.
필요한 경우, 모달 뷰를 닫기 전에 확인을 받아 사용자가 데이터를 손실하지 않도록 도와주세요. 사용자가 해제 동작이나 버튼을 사용하더라도, 뷰를 닫을 경우 사용자가 생성한 콘텐츠가 손실될 수 있는 경우에는 상황을 설명하고 문제를 해결할 수 있는 방법을 제시해야 합니다. 예를 들어, iOS에서는 저장 옵션을 포함하는 액션 시트를 제시할 수 있습니다.
→ 사용자가 모달 뷰를 닫는 동작이나 버튼을 사용하더라도, 데이터가 손실될 수 있는 경우에는 상황을 설명하고 문제를 해결할 수 있는 방법을 제시해야 한다
Make it easy to identify a modal view’s task. When people enter a modal view, they switch away from their previous context and might not return to it right away. When you provide a title that names the modal view’s task — or additional text that describes the task or provides guidance — you can help people keep their place in your app.
모달 뷰의 작업을 쉽게 식별할 수 있도록 해주세요. 사용자가 모달 뷰로 진입하면 이전의 컨텍스트에서 벗어나고, 바로 이전으로 돌아가지 않을 수 있습니다. 모달 뷰의 작업을 이름 지정하는 제목 또는 작업을 설명하거나 안내하는 추가 텍스트를 제공함으로써 사용자가 앱 내에서 자신의 위치를 파악할 수 있도록 도와줄 수 있습니다.
→ 사용자가 자신의 위치를 쉽게 파악할 수 있게, 모달 뷰의 작업에 제목을 두거나 안내 메세지 등으로 잘 설명해야 한다
Let people dismiss a modal view before presenting another one. Allowing multiple modal views to be visible at the same time tends to create visual clutter and can make your app seem scattered and disorganized. People need to remember the context they were in before a modal view appears, so presenting multiple views adds to people’s cognitive load, especially when a modal view hides another one by appearing on top of it. Although an alert can appear on top of all other content — including other modal views — you never want to display more than one alert at the same time.
사용자가 모달 뷰를 닫고 다른 뷰를 표시할 수 있게 하세요. 동시에 여러 모달 뷰를 허용하면 시각적 혼란을 일으키고 앱이 분산되고 조직되지 않은 것처럼 보일 수 있습니다. 사용자는 모달 뷰가 나타나기 전에 있던 맥락을 기억해야 하므로 여러 뷰를 표시하면 특히 모달 뷰가 다른 모달 뷰 위에 나타나면서 가려질 때 사용자의 인지적 부담이 증가합니다. 경고는 다른 모든 콘텐츠 위에 나타날 수 있지만(다른 모달 뷰 포함), 한 번에 하나 이상의 경고를 표시해서는 안 됩니다.
→ 사용자가 모달 뷰를 닫고 다른 뷰를 표시할 수 있게 해야 한다
Presentation modifiers — SwiftUI
UIModalPresentationStyle — UIKit
Modal Windows and Panels — AppKit
Change Log
작성 날짜 | 작성자 | 수정사항 |
2023/07/18 | 린 | 초기 번역 |
2023/12/22 | 린 | 배포 |