A unique, memorable icon communicates the purpose and personality of your experience and can help people recognize your app or game at a glance in the App Store and on their devices.
독특하고 기억에 남는 아이콘은 당신의 앱 또는 게임의 목적과 개성을 전달하며, 앱 스토어나 디바이스에서 한눈에 당신의 앱이나 게임을 알아볼 수 있도록 도와줄 수 있습니다.
→ 특별한 앱 아이콘 디자인으로 그 앱만의 고유한 개성과 목적을 전달해주는 데에 큰 도움을 줄 수 있다.
Beautiful app icons are an important part of the user experience on all Apple platforms and every app and game must have one. Each platform defines a slightly different style for app icons, so you want to create a design that adapts well to different shapes and levels of detail while maintaining strong visual consistency and messaging. To download templates that help you create icons for each platform see Apple Design Resources. For guidance on creating other types of icons, see Icons.
아름다운 앱 아이콘은 모든 Apple 플랫폼에서의 사용자 경험에서 중요한 부분을 차지하며, 모든 앱과 게임은 반드시 하나의 아이콘을 갖고 있어야 합니다. 각 플랫폼은 앱 아이콘에 약간 다른 스타일을 정의하므로, 강한 시각적 일관성과 메시지 전달을 유지하면서 다양한 모양과 세부 수준에 잘 적응하는 디자인을 만들고자 합니다. 각 플랫폼에 대한 아이콘을 만드는 데 도움이 되는 템플릿을 다운로드하려면 Apple Design Resources를 참조하세요. 다른 유형의 아이콘을 만드는 데 대한 가이드는 Icons를 참조하세요.
→ 모든 앱 아이콘은 Apple 플랫폼 내의 사용자 경험에서 꽤 중요한 부분을 차지하는데, 각각의 앱 아이콘은 지정된 가이드라인을 참고해서 강한 시각적 일관성을 가지며 메시지 전달을 해야한다.
Embrace simplicity. Simple icons tend to be easier for people to understand and recognize. Find a concept or element that captures the essence of your app or game, make it the focus point of the icon, and express it in a simple, unique way. Avoid adding too many details, because they can be hard to discern and can make an icon appear muddy, especially at smaller sizes. Prefer a simple background that puts the emphasis on the primary image — you don’t need to fill the entire icon with content.
단순함에 충실하세요. 단순한 아이콘은 사람들이 이해하고 인식하기 쉽습니다. 앱 또는 게임의 본질을 담은 개념이나 요소를 찾아 아이콘의 초점을 두고, 간단하고 독특한 방식으로 표현하세요. 너무 많은 세부 정보를 추가하는 것은 힘들게 인식될 수 있으며, 특히 작은 크기에서는 모호하게 보일 수 있습니다. 주요 이미지에 초점을 맞춘 간단한 배경을 선호하세요. 아이콘 전체를 내용으로 채울 필요는 없습니다.
→ 아이콘은 아무래도 작게 표현되는 일부이기 때문에, 앱의 본질을 담은 개념이나 요소를 찾아 간단하고 독특한 이미지로 단순하고 명확하게 보이도록 표현하도록 한다.
역자 첨언
Create a design that works well on multiple platforms so that it feels at home on each. If your app or game runs on more than one platform, use similar images and color palettes in all icons while rendering them in the style that’s appropriate for each platform. For example, in iOS, tvOS, and watchOS, the Music app icon depicts the white musical notes on a red background using a streamlined, graphical style; macOS displays the same elements, while adding shadow that makes the notes look recessed. Similarly, the Music app icon in visionOS uses the same color scheme and content, but offers a true 3D appearance when viewed while wearing the device.
여러 플랫폼에서 잘 작동하는 디자인을 만들어 각각에서 편안하게 느껴질 수 있도록 하세요. 여러분의 앱이나 게임이 여러 플랫폼에서 실행되는 경우, 각 플랫폼에 적합한 스타일로 아이콘을 표현하면서 모든 아이콘에 비슷한 이미지와 색상 팔레트를 사용하세요. 예를 들어, iOS, tvOS, watchOS에서는 Music 앱 아이콘이 간결한 그래픽 스타일로 빨간 배경 위에 흰색 음표를 나타냅니다; macOS는 같은 요소를 표시하면서 그림자를 추가하여 음표가 오목하게 보이게 합니다. 마찬가지로, visionOS의 Music 앱 아이콘은 같은 색상 구성과 내용을 사용하지만, 장치를 착용하고 볼 때 진정한 3D 모습을 제공합니다.
→ 앱이 여러 OS와 같은 환경에서 사용될 경우, 아이콘에 유사한 이미지와 색상팔레트를 유지하면서 각각의 플랫폼에 적합한 스타일로 렌더링한다.
역자 첨언
*좌측부터 iOS, macOS, tvOS, visionOS, watchOS
Prefer including text only when it’s an essential part of your experience or brand. Text in icons is often too small to read easily, can make an icon appear cluttered, and doesn’t support accessibility or localization. In some contexts, the app name appears near the icon, making it redundant to display the name within it. Although using a mnemonic like the first letter of your app’s name can help people recognize your app or game, avoid including nonessential words that tell people what to do with it — like “Watch” or “Play” — or context-specific terms like “New” or “For visionOS.”
경험이나 브랜드의 필수적인 부분인 경우에만 텍스트를 포함하는 것을 선호하세요. 아이콘 안의 텍스트는 종종 너무 작아서 쉽게 읽기 어렵고, 아이콘을 지저분하게 만들며 접근성이나 지역화를 지원하지 않습니다. 일부 상황에서는 앱 이름이 아이콘 근처에 나타나, 아이콘 안에 이름을 표시하는 것이 불필요하게 됩니다. 앱 또는 게임의 이름 첫 글자와 같은 알아보기 쉽도록 하기 위해 암기법을 사용하는 것이 사람들이 여러분의 앱이나 게임을 인식하는 데 도움이 될 수 있지만, 'Watch'나 'Play'와 같이 사람들에게 무엇을 해야 하는지 알려주는 비핵심적인 단어나 'New'나 'For visionOS'와 같은 상황 특정 용어를 포함하는 것은 피하세요.
→ 아이콘은 기본적으로 크기가 크지 않기 때문에 되도록이면 텍스트를 포함하지 않는다.
역자 첨언
Prefer graphical images to photos and avoid replicating UI components in your icon. Photos are full of details that don’t work well when viewed at small sizes. Instead of using a photo, create a graphic representation of the content that emphasizes the features you want people to notice. Similarly, if your app has an interface that people recognize, don’t just replicate standard UI components or use app screenshot in your icon.
아이콘에서는 사진보다는 그래픽 이미지를 사용하는 것이 좋으며 UI 구성 요소를 복제하지 않도록 주의하세요. 사진은 작은 크기에서 보기에는 세부 정보가 많아서 잘 보이지 않을 수 있습니다. 대신, 사람들이 주목해야 할 기능을 강조하는 콘텐츠의 그래픽 표현을 만드세요. 마찬가지로, 앱에 인터페이스가 있다면, 일반적인 UI 구성 요소를 복제하거나 아이콘에 앱 스크린샷을 사용하지 마세요.
→ 아이콘에 사진, UI 요소를 넣지말고 앱을 대표할만한 그래픽 이미지를 사용해라.
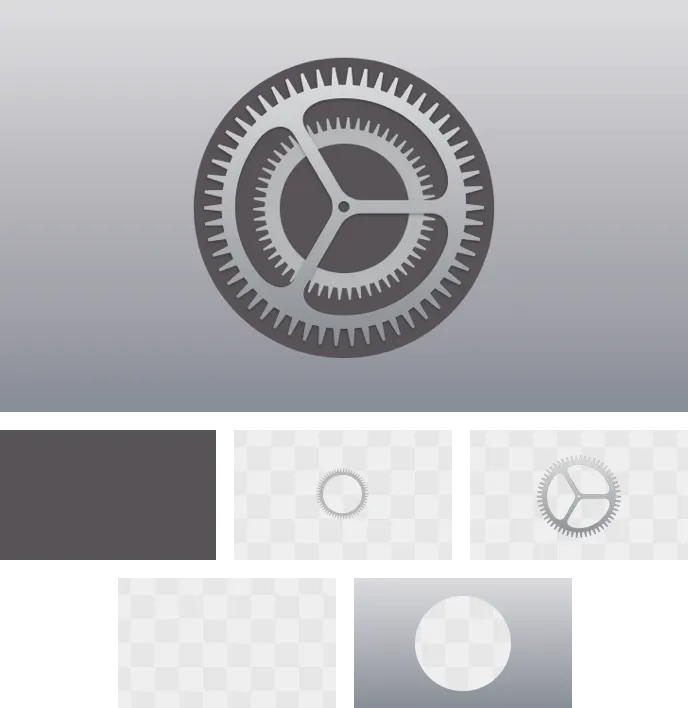
If needed, optimize your icon for the specific sizes the system displays in places like Spotlight search results, Settings, and notifications. For iOS, iPadOS, and watchOS, you can tell Xcode to generate all sizes from your 1024×1024 px App Store icon, or you can provide assets for some or all individual icon sizes. For macOS and tvOS, you need to supply all sizes; for visionOS, you supply a single 1024x1024 px asset. If you create your own versions of your app icon, make sure the image remains distinct at all sizes. For example, you might remove fine details and unnecessary features, simplifying the image and exaggerating primary features. If you need to make such changes, keep them subtle so that your app icon remains visually consistent in every context.
필요한 경우에는, 시스템이 Spotlight 검색 결과, 설정 및 알림과 같은 위치에서 표시하는 특정 크기에 대해 아이콘을 최적화하세요. iOS, iPadOS, watchOS의 경우, Xcode에게 1024x1024 픽셀 크기의 앱 스토어 아이콘에서 모든 크기를 생성하도록 지시하거나, 일부 또는 모든 개별 아이콘 크기에 대한 자산을 제공할 수 있습니다. macOS와 tvOS의 경우, 모든 크기를 제공해야 하며, visionOS의 경우 단일 1024x1024 픽셀 자산을 제공합니다. 자체적으로 앱 아이콘 버전을 만들 경우, 모든 크기에서 이미지가 뚜렷하게 유지되는지 확인하세요. 예를 들어, 불필요한 세부 사항과 기능을 제거하고, 이미지를 단순화하며 주요 기능을 과장할 수 있습니다. 이러한 변경이 필요한 경우, 앱 아이콘이 모든 상황에서 시각적으로 일관성을 유지하도록 변경을 미묘하게 유지하세요.
The 512x512 px Safari app icon (on the left) uses a circle of tick marks to indicate degrees; the 16x16 px version of the icon (on the right) doesn’t include this detail.
→ 각 OS마다 제공하는 크기가 있고, 자체적으로 앱 아이콘 버전을 제작해야한다. 직접 제작할 시, 이미지가 뚜렷하게 유지되는지 확인한다.
역자 첨언
Design your icon as a full-bleed square image. On most platforms, the system applies a mask that automatically adjusts icon corners to match the platform’s aesthetic. For example, visionOS and watchOS automatically apply a circular mask. Although the system applies the rounded rectangle appearance to the icon of an app created with Mac Catalyst, you need to create your macOS app icon in the correct rounded shape; for guidance, see macOS. Note that for the layered app icons in visionOS and tvOS, full-bleed content is best suited to the bottom layer. For downloadable production templates that help you create app icons for each platform, see Apple Design Resources.
이미지를 꽉 찬 정사각형으로 디자인하세요. 대부분의 플랫폼에서 시스템은 플랫폼의 미학에 맞게 아이콘 모서리를 자동으로 조정하는 마스크를 적용합니다. 예를 들어, visionOS와 watchOS는 자동으로 원형 마스크를 적용합니다. Mac Catalyst로 만든 앱의 아이콘에는 둥근 직사각형 모양이 적용되지만, macOS 앱 아이콘은 올바른 둥근 모양으로 만들어야 합니다; 지침은 macOS를 참조하세요. visionOS와 tvOS의 계층화된 앱 아이콘의 경우, 전면 콘텐츠는 아래쪽 계층에 가장 적합합니다. 각 플랫폼에 대한 앱 아이콘을 만드는 데 도움이 되는 다운로드 가능한 생산 템플릿은Apple Design Resources에서 확인할 수 있습니다.
→ 각 플랫폼에서 적용되는 마스크를 이용하여 아이콘을 올바른 모양으로 만들어야 한다.
역자 첨언
Consider offering an alternate app icon. In iOS, iPadOS, tvOS, and visionOS, people can choose an alternate version of an icon, which can strengthen their connection with the app or game and enhance their experience. For example, a sports app might offer different icons for different teams. Make sure that each alternate app icon you design remains closely related to your content and experience; avoid creating a version that people might mistake for the icon of a different app. When people want to switch to an alternate icon, they can visit your app’s settings.
대체 앱 아이콘을 제공하는 것을 고려해보세요. iOS, iPadOS 및 tvOS에서는 사람들이 앱이나 게임의 대체 버전 아이콘을 선택할 수 있으며, 이를 통해 앱이나 게임과의 연결을 강화하고 사용자 경험을 향상시킬 수 있습니다. 예를 들어 스포츠 앱은 다른 팀을 대상으로 다른 아이콘을 제공할 수 있습니다. 디자인하는 각 대체 앱 아이콘은 콘텐츠와 경험에 밀접하게 관련되어 있어야 하며, 다른 앱의 아이콘으로 오해할 수 있는 버전을 만들지 않도록 주의해야 합니다. 사람들이 대체 아이콘으로 전환하려면 앱의 설정을 방문하면 됩니다.
→ 다른 앱과 차별을 두기 위해 내가 임의로 대체 아이콘을 선택해서 바꿀 수 있다.
Note
As with a primary app icon, alternate app icons are also subject to app review and must adhere to the App Store Review Guidelines.
역자첨언
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your app icons.
애플 하드웨어 제품의 복제품을 사용하지 마세요. 애플 제품은 저작권이 있으며, 앱 아이콘에서 표현될 수 없습니다.
역자첨언
Don’t add an overlay or border to your Settings icon. iOS automatically adds a 1-pixel stroke to all icons so that they look good on the white background of Settings.
설정 아이콘에 오버레이나 테두리를 추가하지 마세요. iOS는 모든 아이콘에 1픽셀 스트로크를 자동으로 추가하여 설정의 하얀 배경에서 잘 보이도록 합니다.
→ iOS에서는 모든 아이콘에 스트로크가 자동으로 추가되니까 배경과 떨어뜨리기 위해 굳이 오버레이나 테두리를 추가하지 않아도 됨
역자첨언
In macOS, app icons share a common set of visual attributes, including a rounded-rectangle shape, front-facing perspective, level position, and uniform drop shadow. Rooted in the macOS design language, these attributes showcase the lifelike rendering style people expect in macOS while presenting a harmonious user experience.
macOS에서 앱 아이콘은 둥근 사각형 모양, 정면의 원근감, 수평 위치, 일관된 드롭 쉐도우 등 공통된 시각적 속성을 공유합니다. 이러한 속성들은 macOS 디자인 언어에서 기인하며, macOS에서 기대하는 사실적인 렌더링 스타일을 전시하면서 조화로운 사용자 경험을 제공합니다.
→ macOS에서 앱 아이콘은 공통된 시각적 속성을 공유함. 이런 속성은 사실적인 렌더링 스타일을 제공하는 macOS의 디자인 언어에 기인함
역자첨언
Consider depicting a familiar tool to communicate what people use your app to do. To give context to your app’s purpose, you can use the icon background to portray the tool’s environment or the items it affects. For example, the TextEdit icon pairs a mechanical pencil with a sheet of lined paper to suggest a utilitarian writing experience. After you create a detailed, realistic image of a tool, it often works well to let it float just above the background and extend slightly past the icon boundaries. If you do this, make sure the tool remains visually unified with the background and doesn’t overwhelm the rounded-rectangle shape.
앱을 사용하는 목적을 전달하기 위해 친숙한 도구를 묘사하는 것을 고려해보세요. 앱의 목적을 전달하기 위해, 아이콘 배경을 사용하여 해당 도구의 환경 또는 그것이 영향을 미치는 항목을 나타낼 수 있습니다. 예를 들어, TextEdit 아이콘은 기계식 연필(샤프)과 줄이 그어진 종이를 결합하여 실용적인 쓰기 경험을 보여줍니다. 도구의 상세하고 현실적인 이미지를 만든 후에는 종종 배경 위에 떠있게하고 아이콘 경계를 약간 벗어나게 하는 것이 더 효과적으로 보입니다. 대신 도구가 배경과 시각적으로 통합되고 둥근 사각형 모양을 압도하지 않도록 해야 합니다.
→ 실감나는 이미지와 배경 자체로써 아이콘이 효과적으로 보일 수 있게 하는 방법을 설명함
If you depict real objects in your app icon, make them look like they’re made of physical materials and have actual mass. Consider replicating the characteristics of substances like fabric, glass, paper, and metal to convey an object’s weight and feel. For example, the Xcode app icon features a hammer that looks like it has a steel head and polymer grip.
만약 앱 아이콘에 실제 물체를 그린다면, 그것들이 진짜 물리적인 물질로 만들어진 것처럼 보이게 만들어야 합니다. 질감과 질감을 전달하기 위해 천, 유리, 종이, 금속과 같은 물질의 특성을 복제하는 것이 좋습니다. 예를 들어, Xcode 앱 아이콘은 강철 머리와 폴리머 그립이 있는 망치 같은 모양입니다.
→ 실제 물체를 보여주고 싶다면, 물성이나 질감을 사실적으로 전달해서 아이콘에 적용시켜야 함
Use the drop shadow in the icon-design template. The app-icon template includes the system-defined drop shadow that helps your app icon coordinate with other macOS icons.
Consider using interior shadows and highlights to add definition and realism. For example, the Mail app icon uses both shadows and highlights to give the envelope authenticity and to suggest that the flap is slightly open. In icons that include a tool that floats above a background — such as TextEdit or Xcode — interior shadows can strengthen the perception of depth and make the tool look real. Shadows and highlights should suggest a light source that faces the icon, positioned just above center and tilted slightly downward.
내부 그림자와 하이라이트를 사용하여 명확하고 현실적인 느낌을 줄 수 있습니다. 예를 들어, Mail 앱 아이콘은 봉투의 사실감을 높이고 덮개가 약간 열려 있다는 것을 시사하기 위해 그림자와 하이라이트를 모두 사용합니다. TextEdit나 Xcode와 같이 배경 위에 떠 있는 도구를 포함하는 아이콘에서 내부 그림자는 깊이감을 강화하고 도구가 실제인 것처럼 보이도록 할 수 있습니다. 그림자와 하이라이트는 아이콘을 향해 위쪽 중앙에 약간 기울여진 광원을 시사해야 합니다.
역자첨언
Avoid defining contours that suggest a shape other than a rounded rectangle. In rare cases, you might want to fine-tune the basic app icon shape, but doing so risks creating an icon that looks like it doesn’t belong in macOS. If you must alter the shape, prefer subtle adjustments that continue to express a rounded rectangle silhouette.
둥근 직사각형 이외의 형태를 시사하는 윤곽선은 피하세요. 드물게, 기본 앱 아이콘 모양을 세밀하게 조정하려는 경우가 있을 수 있지만, 이렇게 하면 macOS에 속하지 않는 아이콘처럼 보일 수 있습니다. 모양을 변경해야하는 경우에는 계속해서 둥근 직사각형 실루엣을 나타내는 섬세한 조정을 선호하십시오.
→ macOS에서 권장하는 앱 아이콘의 기본 모양은 둥근 직사각형이며, 이를 크게 바꾸는 것은 권장되지 않지만, 만약에 바꾸어야 한다면 그 변경 사항이 둥근 직사각형의 모양을 유지할 수 있도록 한다. ⇒ 큰 변화보다는 작은 조정이 더욱 권장됨
Keep primary content within the icon grid bounding box; keep all content within the outer bounding box. If an icon’s primary content extends beyond the icon grid bounding box, it tends to look out of place. If you overlay a tool on your icon, it works well to align the tool’s top edge with the outer bounding box and its bottom edge with the inner bounding box, as shown below. You can use the grid to help you position items within an icon and to ensure that centered inner elements like circles use a size that’s consistent with other icons in the system.
아이콘 그리드 경계 상자 내에서 주요 콘텐츠를 유지하고 모든 콘텐츠를 외부 경계 상자 내에 유지하세요. 아이콘의 주요 콘텐츠가 아이콘 그리드 경계 상자를 벗어나면 적절하지 않게 보입니다. 아이콘에 도구를 오버레이하면 도구의 상단 모서리를 외부 경계 상자와 맞추고 하단 모서리를 내부 경계 상자와 맞추면 좋습니다. 그리드를 사용하여 아이콘 내에서 항목을 위치시키고, 원과 같은 중앙 요소가 시스템 내 다른 아이콘과 일관된 크기를 사용하도록합니다.
→ 아이콘 제작 시 해당 그리드에 맞춰 제작해야 함
tvOS app icons use between two and five layers to create a sense of depth and vitality as people bring them into focus. For guidance, see Layered images.
→ tvOS 앱 아이콘에는 2~5개의 여러 겹 레이어를 사용하여 표현하면 더 깊이와 현실감을 느낄 수 있게 해줌
Use appropriate layer separation. If your icon includes a logo, separate the logo from the background. If your icon includes text, bring the text to the front so it’s not hidden by other layers when the parallax effect occurs.
적절한 레이어 간격을 사용하세요. 만약 아이콘이 로고를 포함한다면, 로고를 배경에서 분리하세요. 만약 아이콘이 텍스트를 포함한다면, 텍스트를 앞으로 가져와서 시차(페럴렉스) 효과가 발생할 때 다른 레이어에 의해 가려지지 않도록해야 합니다.
→ 적절한 레이어 간격을 이용하여, 아이콘에 있는 요소들을 분리시켜야 함
설정 앱에서는 5겹의 레이어를 사용하여 표현함
Use gradients and shadows cautiously. Background gradients and vignettes can clash with the parallax effect. For gradients, prefer top-to-bottom, light-to-dark styles. Shadows usually look best as sharp, hard-edged tints that are baked into the background layer and aren’t visible when the app icon is stationary.
그라데이션과 그림자를 신중하게 사용하세요. 배경 그라데이션과 비네트는 시차 효과와 충돌할 수 있으므로 조심스럽게 사용해야 합니다. 그라데이션의 경우, 상단에서 하단으로, 밝은 색에서 어두운 색으로 스타일을 선호해야 합니다. 그림자는 보통 고정된 배경 레이어에 적용된 날카로운, 경계선이 선명한 틴트로 가장 좋게 보입니다. 이때 앱 아이콘이 정지 상태일 때는 보이지 않도록 조정하는 것이 좋습니다.
→ 그라데이션이나 비네트 효과는 가장 좋아보이는 스타일로 신중하게 사용해야 함
역자첨언
Leverage varying opacity levels to increase the sense of depth and liveliness. Creative use of opacity can make your icon stand out. For example, the Photos icon separates its centerpiece into multiple layers that contain translucent pieces, bringing greater liveliness to the design.
다양한 불투명도 수준을 활용하여 깊이감과 생동감을 높이세요. 불투명도를 창의적으로 사용하면 아이콘이 돋보일 수 있습니다. 예를 들어, Photos 아이콘은 중앙에 있는 부분을 투명한 조각으로 구분하여 여러 레이어로 나누어 디자인의 활기를 더합니다.
역자첨언
Make sure your Home Screen icon adheres to safe-zone specifications. During focus and parallax, the system may crop content around the edges of your app icon as the icon scales and moves. To ensure your icon’s content isn’t cropped too tightly, allow some additional space as shown in tvOS app icon sizes.
홈 화면 아이콘이 안전 영역 규격을 준수하는지 확인하세요. 포커스와 시차 효과가 일어나는 동안, 시스템은 아이콘을 확대 및 이동시키면서 아이콘 주변의 콘텐츠를 자를 수 있습니다. 아이콘 콘텐츠가 너무 가깝게 자르지 않도록, tvOS app icon sizes에 나와있는 대로 추가 공간을 확보해야 합니다.
→ 아이콘 콘텐츠가 잘 보이도록 추가 공간을 확보하여 크롭해야한다.
역자첨언
A visionOS app icon is circular and includes a background layer and one or two layers on top, producing a three-dimensional object that subtly expands when people view it.
visionOS 앱 아이콘은 원형이며, 배경 레이어와 하나 또는 두 개의 상단 레이어를 포함하여, 사람들이 볼 때 미묘하게 확장되는 입체적인 객체를 생성합니다.
Background
Layer 1
Layer 2
The system enhances an app icon’s visual dimensionality by adding shadows to convey a sense of depth between layers and using the alpha channel of the upper layers to create an embossed appearance.
시스템은 레이어 사이의 깊이 감을 전달하기 위해 그림자를 추가하고 상위 레이어의 알파 채널을 사용하여 입체적인 모습을 만들어 앱 아이콘의 시각적 차원을 향상시킵니다.
Use a full-bleed, non-transparent image for the background layer of your icon. In contrast, avoid using full-bleed images in non-background layers. Using transparent areas in non-background layers lets visual information from underlying layers show through.
아이콘의 배경 레이어에는 전면 채색되고 투명하지 않은 이미지를 사용하세요. 반대로, 비배경 레이어에서 전면 채색 이미지를 사용하는 것은 피하세요. 비배경 레이어의 투명 영역을 사용하면 하단 레이어의 시각 정보가 드러납니다.
Provide each layer as a square image. The system uses a circular mask to crop all layers of an app icon and providing layers that are already cropped can negatively impact the result.
각 레이어를 정사각형 이미지로 제공하세요. 시스템은 원형 마스크를 사용하여 앱 아이콘의 모든 레이어를 자르며, 이미 자른 레이어를 제공하면 결과에 부정적인 영향을 미칠 수 있습니다.
Avoid using large areas of semi transparency. Although using semi-transparent pixels to anti-alias a shape works fine, a large semi-transparent area doesn’t blend well with alpha and can combine with the system-provided shadow to produce a dark result. Unless you’re anti-aliasing a shape, keep pixels fully opaque or transparent.
큰 반투명 영역을 사용하지 마세요. 모양을 안티 앨리어싱하는 데 반투명 픽셀을 사용하는 것은 괜찮지만, 큰 반투명 영역은 알파와 잘 섞이지 않으며 시스템에서 제공하는 그림자와 결합하여 어두운 결과를 만들 수 있습니다. 모양을 안티 앨리어싱하지 않는 한, 픽셀을 완전히 불투명하거나 투명하게 유지하세요.
In non-background layers, prefer well-defined edges between distinct regions that are either fully opaque or transparent pixels. The system-drawn highlights and shadows look best when non-background layers contain shapes that have clearly defined edges. Avoid using soft or feathered edges.
비배경 레이어에서는 완전히 불투명하거나 투명한 픽셀로 구성된 명확하게 구분되는 영역 사이에 잘 정의된 가장자리를 선호하세요. 시스템에서 그려진 하이라이트와 그림자는 비배경 레이어에 명확하게 정의된 가장자리를 가진 모양이 포함될 때 가장 잘 보입니다. 부드럽거나 퍼진 가장자리는 피하세요.
Avoid adding a shape that’s intended to look like a hole or concave area to the background layer. The system-added shadow and specular highlights can make such a shape stand out instead of recede.
배경 레이어에 구멍이나 오목한 부분처럼 보이도록 의도된 모양을 추가하지 마세요. 시스템에서 추가한 그림자와 스페큘러 하이라이트는 이러한 모양이 돌출되게 보이게 할 수 있습니다.
Keep distinct shapes or images in non-background layers close to the center. The circular mask can clip a shape or image when it’s too close to the edge, causing the shape to look off-center and spoiling the icon’s three-dimensional appearance.
비배경 레이어의 뚜렷한 모양이나 이미지를 중앙 가까이에 두세요. 원형 마스크는 가장자리에 너무 가까운 모양이나 이미지를 잘라냄으로써, 모양을 중심에서 벗어나 보이게 하고 아이콘의 3차원적 외관을 해칠 수 있습니다.
Avoid visual elements that give the appearance of depth from a fixed vantage point. If people can perceive the depth of a layer’s inner element from only one perspective, this depth disappears when they look at the icon. Avoid using a technique like extruding the bottom edge of a layer’s element, because doing so conflicts with the perpendicular perspective of other app icons.
고정된 관점에서 깊이가 있는 것처럼 보이는 시각적 요소를 피하세요. 사람들이 레이어 내부 요소의 깊이를 한 방향에서만 인식할 수 있다면, 아이콘을 볼 때 이 깊이는 사라집니다. 레이어 요소의 아래쪽 가장자리를 돌출시키는 기법과 같은 것을 사용하지 마세요. 이는 다른 앱 아이콘의 수직 관점과 충돌합니다.
Avoid adding custom specular highlights or shadows to your visionOS app icon. In addition to interfering with the system-provided visual effects, custom highlights and shadows are static whereas visionOS supplies dynamic ones.
visionOS 앱 아이콘에 사용자 정의 스페큘러 하이라이트나 그림자를 추가하지 마세요. 시스템에서 제공하는 시각적 효과에 방해가 될 뿐만 아니라, 사용자 정의 하이라이트와 그림자는 정적인 반면 visionOS는 동적인 것을 제공합니다.
A watchOS app icon is circular and displays no accompanying text.
watchOS 앱 아이콘은 둥글며 텍스트가 없습니다.
Avoid using black for your icon’s background.Lighten a black background or add a border so the icon doesn’t blend into the display background.
아이콘 배경엔 검정색을 사용하는 것을 지양하세요. 아이콘 배경이 검정색일 경우, 화면 배경과 혼동되지 않도록 검정색 배경을 더 밝게 만들거나 테두리를 추가하세요.
→ 아이콘 배경이 검정색일 경우, 화면 배경과 떨어져 보이도록 명도 조절을 해주거나, 테두리를 추가해라
App icons in all platforms use the PNG format and support the following color spaces:
모든 플랫폼의 앱 아이콘은 PNG 형식을 사용하며 다음 색 공간을 지원합니다:
•
sRGB (color)
•
Gray Gamma 2.2 (grayscale)
역자첨언
In addition, app icons in iOS, iPadOS, macOS, tvOS, and watchOS support Display P3 (wide-gamut color).
또한, iOS, iPadOS, macOS, tvOS, watchOS에서의 앱 아이콘은 Display P3(광색역 색상)을 지원합니다.
The layers, transparency, and corner radius of an app icon can vary per platform. Specifically:
각 플랫폼별로 앱 아이콘의 레이어, 투명도 및 모서리 반경은 다를 수 있습니다. 구체적으로는:
Platform | Layers | Transparency | Asset shape |
iOS, iPadOS | Single | No | Square |
macOS | Single | Yes, as appropriate | Square with rounded corners |
tvOS | Multiple | No | Rectangle |
watchOS | Single | No | Square |
You need to provide a large version of your app icon, measuring 1024x1024 pixels, to display in the App Store. You can let the system automatically scale down your large app icon to produce all other sizes, or — if you want to customize the appearance of the icon at specific sizes — you can supply multiple versions.
앱 스토어에서 표시되는 큰 버전의 앱 아이콘은 1024x1024 픽셀로 측정되어야 합니다. 시스템에서는 큰 앱 아이콘을 자동으로 축소하여 다른 크기의 아이콘을 생성합니다. 또는 특정 크기에서 아이콘의 모양을 사용자 정의하려면 여러 버전을 제공할 수도 있습니다.
→ 큰 앱 아이콘(1024*1024)을 자동으로 축소하여 다른 크기의 아이콘을 생성함, 특정 크기에서의 아이콘 모양을 다르게 할 수도 있음.
@2x (pixels) | @3x (pixels) iPhone only | Usage |
120x120 | 180x180 | Home Screen on iPhone |
167x167 | – | Home Screen on iPad Pro |
152x152 | – | Home Screen on iPad, iPad mini |
80x80 | 120x120 | Spotlight on iPhone, iPad Pro, iPad, iPad mini |
58x58 | 87x87 | Settings on iPhone, iPad Pro, iPad, iPad mini |
76x76 | 114x114 | Notifications on iPhone, iPad Pro, iPad, iPad mini |
For the App Store, create a 1024x1024 px version of your macOS app icon. In addition, you also need to supply the icon in the following sizes.
앱 스토어를 위해 macOS 앱 아이콘의 크기를 1024x1024 픽셀로 만들어야 합니다. 또한, 다음 크기의 아이콘도 제공해야 합니다.
@1x (pixels) | @2x (pixels) |
512x512 | 1024x1024 |
256x256 | 512x512 |
128x128 | 256x256 |
32x32 | 64x64 |
16x16 | 32x32 |
For the App Store, create a 1280x768 px version of your tvOS app icon. In addition, you also need to supply the icon in the following sizes.
App Store를 위해서는 tvOS 앱 아이콘의 1280x768 px 버전을 만들어야합니다. 또한 다음 크기로 아이콘을 제공해야합니다.
@1x (pixels) | @2x (pixels) | Usage |
400x240 | 800x480 | Home Screen |
Consider allowing a safe zone in your Home Screen icon. During focus and parallax, content around the edges of your app icon may be cropped as the icon scales and moves. To ensure your icon’s content isn’t cropped too tightly, you might want to include some additional breathing room.
홈 화면 아이콘에서 안전 영역을 허용하는 것이 좋습니다. 초점 및 시차 효과 중에 아이콘이 확대 및 이동됨에 따라 아이콘 주변의 콘텐츠가 잘릴 수 있습니다. 아이콘 콘텐츠가 너무 타이트하게 잘려 나가지 않도록 하려면, 추가 여백을 포함하는 것이 좋습니다.
→ 시각적 효과가 들어간 아이콘이 확대 및 이동됨에 따라 콘텐츠가 잘리는 것에 대해, 미리 추가 여백을 포함하여 제작해라
Create an app icon that measures 1024x1024 px for display in the Home View.
홈 화면에서 보여줄 1024x1024 px 크기의 아이콘을 생성하세요.
For the App Store, create a 1024x1024 px version of your watchOS app icon. You can let the system automatically scale this version down to all other sizes, or — if you want to customize the appearance of your app icon at specific sizes — you can supply the sizes listed in the following table. All icon dimensions are shown in pixels @2x.
앱 스토어를 위해서는, watchOS 앱 아이콘의 크기를 1024x1024 px로 만들어야 합니다. 이 큰 아이콘은 시스템에서 자동으로 모든 다른 크기로 축소됩니다. 하지만, 특정 크기에서 앱 아이콘의 모양을 직접 수정하고 싶다면, 아래 표에 나열된 크기를 제공할 수 있습니다. 모든 아이콘 크기는 픽셀 @2x 단위로 표시됩니다.
38mm | 40mm | 41mm | 42mm | 44mm | 45mm | 49mm | Usage |
80x80 | 88x88 | 92x92 | 80x80 | 100x100 | 102x102 | 108x108 | Home Screen |
48x48 | 55x55 | 58x58 | 55x55 | 58x58 | 66x66 | 66x66 | Notification Center |
172x172 | 196x196 | 196x196 | 196x196 | 216x216 | 234x234 | 258x258 | Short look |
If you have a companion iPhone app, you also need to supply your watchOS app icon in the following sizes.
만약 companion iPhone 앱이 있다면, 다음 크기의 watchOS 앱 아이콘도 제공해야 합니다.
@2x (pixels) | @3x (pixels) |
58x58 | 87x87 |
역자첨언
Configuring your app icon — Xcode
Change Log
작성 날짜 | 작성자 | 수정사항 |
2023/4/25 | 예나 | 초기 번역 |
2023/12/16 | 예나 | 2차 수정 |
2023/12/22 | 예나 | 배포 |