In visionOS, an ornament presents controls and information related to a window, without crowding or obscuring the window’s contents.
VisionOS에서 오너먼트 창의 내용을 혼잡하게 하거나 가리지 않고 창과 관련된 컨트롤과 정보를 제공합니다.
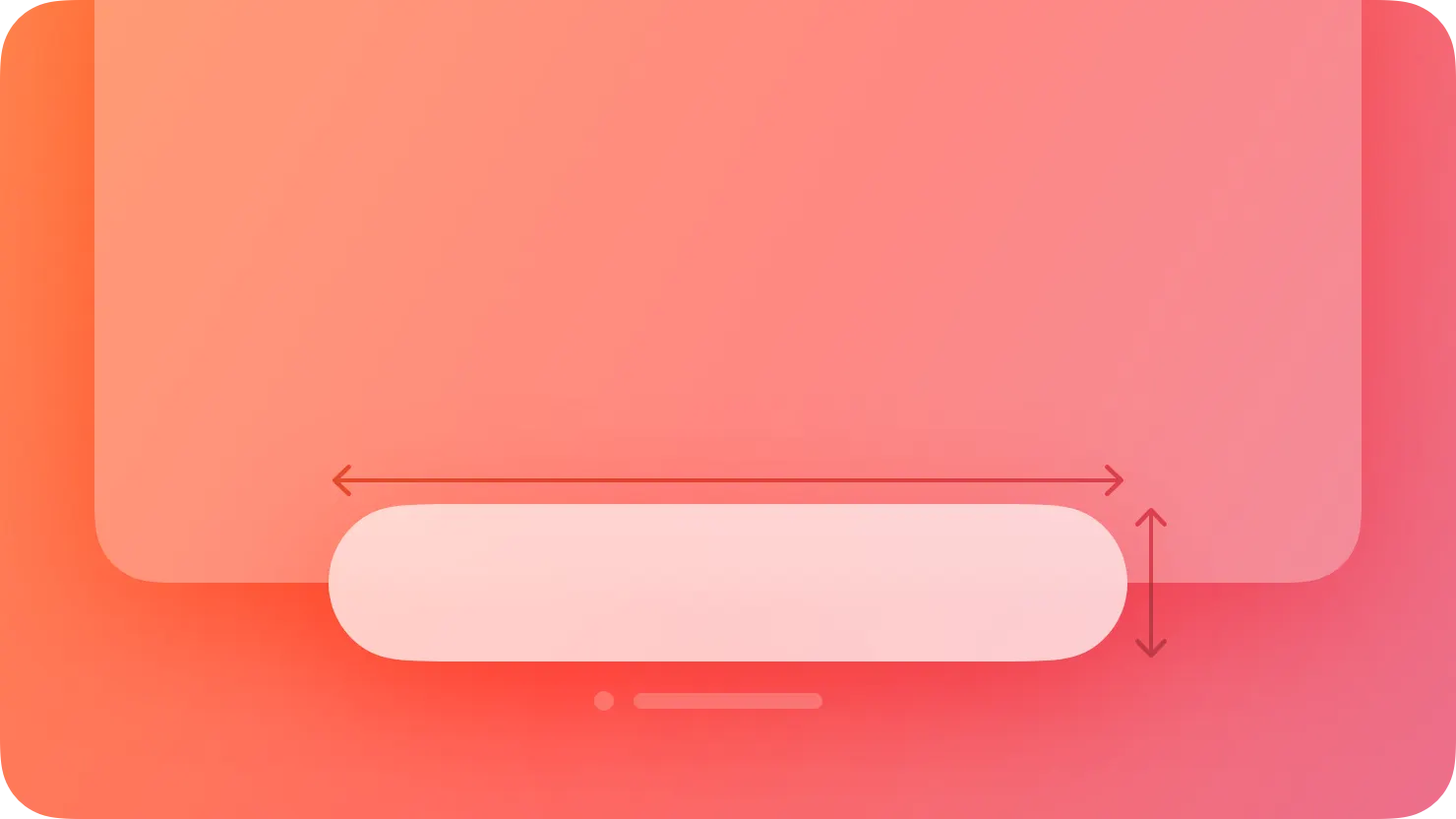
An ornament floats in a plane that’s parallel to its associated window and slightly in front of it along the z-axis. If the associated window moves, the ornament moves with it, maintaining its relative position; if the window’s contents scroll, the controls or information in the ornament remain unchanged.
오너먼트는 연관된 창과 평행하고 z축을 따라 약간 앞쪽에 있는 평면에 떠 있습니다. 연결된 창이 이동하면 오너먼트도 함께 이동하여 상대 위치를 유지합니다. 창의 내용이 스크롤되면 오너먼트의 컨트롤이나 정보는 변경되지 않습니다.
역자 첨언
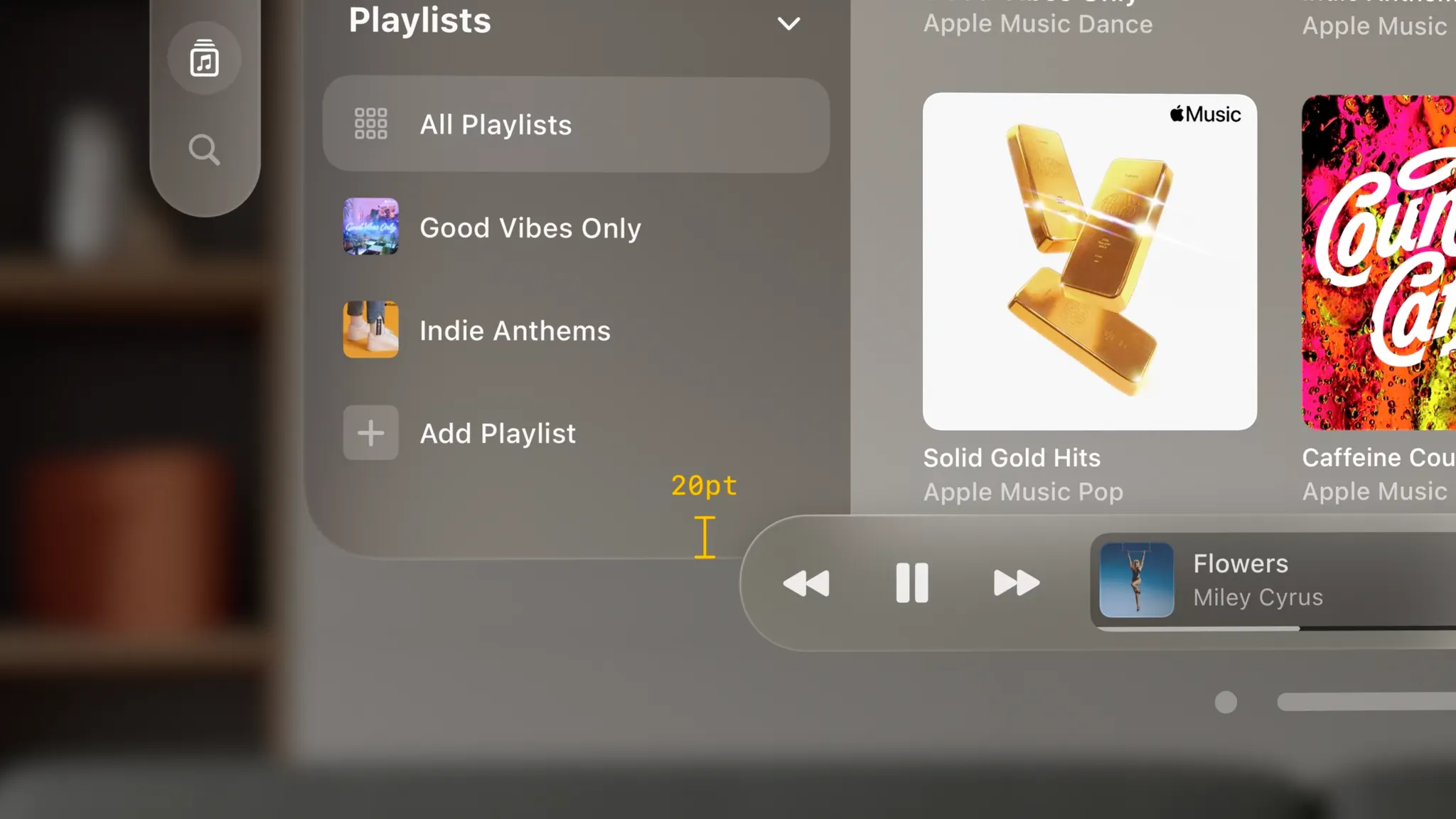
Consider using an ornament to present frequently needed controls or information in a consistent location that doesn’t clutter the window. Because an ornament stays close to its window, people always know where to find it. For example, Music uses an ornament to offer Now Playing controls, ensuring that these controls remain in a predictable location that’s easy to find.
자주 필요한 컨트롤이나 정보를 창을 어지럽히지 않는 일관된 위치에 표시하려면 오너먼트을 사용하는 것이 좋습니다. 오너먼트는 창문 가까이에 있기 때문에 사람들은 항상 오너먼트를 어디서 찾을 수 있는지 알 수 있습니다. 예를 들어 음악은 오너먼트를 사용하여 Now Playing 컨트롤을 제공하므로 이러한 컨트롤이 쉽게 찾을 수 있는 예측 가능한 위치에 유지됩니다.
Prefer an ornament — not a separate window — for offering supplementary controls and information. Using an ornament to offer relevant functionality lets you avoid opening an additional window people have to manage separately.
추가 제어 및 정보를 제공하기 위해 별도의 창이 아닌 오너먼트를 선호합니다. 오너먼트를 사용하여 관련 기능을 제공하면 사람들이 별도로 관리해야 하는 추가 창을 열지 않아도 됩니다.
In general, keep an ornament visible. It can make sense to hide an ornament when people dive into a window’s content — for example, when they watch a video or view a photo — but in most cases, people appreciate having consistent access to an ornament’s controls.
일반적으로 오너먼트은 눈에 띄게 유지하세요. 사람들이 창의 콘텐츠에 들어갈 때(예: 비디오를 보거나 사진을 볼 때) 오너먼트를 숨기는 것이 합리적일 수 있지만 대부분의 경우 사람들은 오너먼트 컨트롤에 대한 일관된 액세스를 높이 평가합니다.
Aim to keep an ornament’s width the same or narrower than the width of the associated window. If an ornament is wider than its window, it can interfere with a tab bar or other vertical content on the window’s side.
오너먼트의 너비를 관련 창의 너비와 같거나 좁게 유지하는 것을 목표로 하세요. 오너먼트가 창보다 넓으면 창 측면의 탭바나 기타 수직 콘텐츠를 방해할 수 있습니다.
Consider using borderless buttons in an ornament. By default, an ornament’s background is glass, so if you place a button directly on the background, it may not need a visible border. When people look at a borderless button in an ornament, the system automatically applies the hover affect to it (for guidance, see Eyes).
→ 커스텀 컴포넌트를 생성할게 아니라면 그냥 시스템 제공 툴바나 탭바를 써라.
Not supported in iOS, iPadOS, macOS, tvOS, or watchOS.
Change log
작성 날짜 | 작성자 | 수정사항 |
2023/10/10 | 하니 | 초기 번역 |
2023/12/25 | 하니 | 배포 |