An action sheet is a modal view that presents choices related to an action people initiate.
액션 시트는 사용자가 시작하는 작업과 관련된 선택지를 제시하는 모달 뷰(modal view)입니다.
역자 첨언
Note
When you use SwiftUI, you can offer action sheet functionality in all platforms by specifying a presentation modifier for a confirmation dialog. If you use UIKit, you use the UIAlertController.Style.actionSheet to display an action sheet in iOS, iPadOS, and tvOS.
SwiftUI를 사용할 때, 확인 대화상자(confirmation dialog)에 대한 프리젠테이션(presentation) 수정자(modifier)를 지정함으로써 모든 플랫폼에서 액션 시트 기능을 제공할 수 있습니다. UIKit을 사용하는 경우, iOS, iPadOS 및 tvOS에서 액션 시트를 표시하기 위해 UIAlertController.Style.actionSheet를 사용합니다.
Use an action sheet — not an alert — to offer choices related to an intentional action. For example, when people cancel the Mail message they’re editing, an action sheet provides three choices: delete the edits (or the entire draft), save the draft, or return to editing. Although an alert can also help people confirm or cancel an action that has destructive consequences, it doesn’t provide additional choices related to the action. More importantly, an alert is usually unexpected, generally telling people about a problem or a change in the current situation that might require them to act. For guidance, see Alerts.
의도적인 작업과 관련된 선택지를 제공할 때(alert 말고) 액션 시트를 사용하세요. 예를 들어, 사용자가 편집 중인 메일 메시지를 취소할 때, 액션 시트는 세 가지 선택지를 제공합니다: 편집 내용(또는 전체 초안)을 삭제, 초안 저장 또는 편집으로 돌아가기입니다. 경고(alert)도 파괴적인 결과를 초래할 수 있는 작업을 확인하거나 취소하는 데 도움을 줄 수 있지만, 작업과 관련된 추가 선택지를 제공하지 않습니다. 더 중요한 점은 경고가 일반적으로 예상치 못하게 발생하며, 주로 사용자에게 문제 또는 현재 상황에서의 변경 사항을 알리며 이에 대한 대응이 필요한 경우에 사용됩니다. 자세한 내용은 알림(Alerts)을 참조하세요.
→ 의도적인 작업과 관련된 선택지를 제공할 때, 액션 시트를 사용해야 한다
Use action sheets sparingly. Action sheets give people important information and choices, but they interrupt the current task to do so. To encourage people to pay attention to action sheets, avoid using them more than necessary.
액션 시트를 적절하게 사용하세요. 액션 시트는 중요한 정보와 선택지를 제공하지만, 현재 진행 중인 작업을 중단시켜야 합니다. 사용자가 액션 시트에 주의를 기울이도록 하려면 필요 이상으로 자주 사용하지 않도록 노력하세요. 중요한 정보와 선택을 제공하는 경우에만 액션 시트를 사용하도록 하고, 사용자의 작업 흐름을 중단시키지 않는 대안을 고려하는 것이 좋습니다. 이렇게 하면 사용자 경험을 보다 원활하게 유지할 수 있습니다.
→ 액션시트는 중요한 정보와 선택지를 제공하지만, 현재 진행 중인 작업을 중단시켜야 하기 때문에 적절하게 사용해야 한다
Aim to keep titles short enough to display on a single line. A long title is difficult to read quickly and might get truncated or require people to scroll.
제목은 한 줄에 표시할 수 있을 정도로 충분히 짧게 유지하려 노력하세요. 긴 제목은 빠르게 읽기 어렵고, 길어서 잘릴 수 있거나 사용자가 스크롤해야 할 수도 있습니다.
→ 사용자가 빠르게 정보를 파악하고 액션을 선택할 수 있도록 간결하고 명확한 제목을 사용해야 한다
Provide a message only if necessary. In general, the title — combined with the context of the current action — provides enough information to help people understand their choices.
필요한 경우에만 메시지를 제공하세요. 일반적으로 제목(과 현재 작업의 컨텍스트를 결합한 것)만으로도 사람들이 자신의 선택을 이해하는 데 충분한 정보를 제공합니다.
→ 일반적으로 제목을 제공하는 것만으로도 사용자에게 충분한 정보를 제공하고 있으니, 필요한 경우에만 메시지를 제공해야 한다
If necessary, provide a Cancel button that lets people reject an action that might destroy data. Place the Cancel button at the bottom of the action sheet (or in the upper-left corner of the sheet in watchOS). A SwiftUI confirmation dialog includes a Cancel button by default.
필요한 경우 데이터를 파괴할 수 있는 작업을 거부할 수 있는 "취소" 버튼을 제공하세요. "취소" 버튼은 액션 시트의 하단(또는 watchOS의 경우 시트의 상단 왼쪽 모퉁이)에 배치하세요. SwiftUI 확인 대화상자는 기본적으로 "취소" 버튼을 포함하고 있습니다.
→ 사용자가 안전하게 작업을 확인하고, 필요한 경우에만 작업을 취소할 수 있도록 “취소” 버튼을 제공해야 한다
역자 첨언
Make destructive choices visually prominent. Use the destructive style for buttons that perform destructive actions, and place these buttons at the top of the action sheet where they tend to be most noticeable. For developer guidance, see destructive (SwiftUI) or UIAlertAction.Style.destructive (UIKit)
파괴적인 선택지를 시각적으로 두드러지게 만드세요. 파괴적인 작업을 수행하는 버튼에 파괴적인 스타일을 사용하고, 이러한 버튼을 액션 시트의 상단에 배치하세요. 상단에 배치하면 사용자가 파괴적인 작업을 주의 깊게 인식할 수 있습니다.
→ 사용자가 파괴적인 작업을 주의깊게 인식할 수 있도록, 선택지를 액션 시트의 상단에 배치하는 등 시각적으로 두드러지게 만들어야 한다
역자 첨언
No additional considerations for macOS or tvOS. Not supported in visionOS.
macOS나 tvOS에서는 추가적인 고려 사항이 없습니다.
Use an action sheet — not a menu — to provide choices related to an action. People are accustomed to having an action sheet appear when they perform an action that might require clarifying choices. In contrast, people expect a menu to appear when they choose to reveal it.
작업과 관련된 선택지를 제공할 때 메뉴(menu)가 아닌 액션 시트(action sheet)를 사용하세요. 사용자들은 명확한 선택지가 필요한 작업을 수행할 때 액션 시트가 나타나는 것에 익숙합니다. 반면, 메뉴는 사용자가 선택해서 나타내길 기대하는 것으로 간주됩니다.
→ 작업과 관련된 선택지를 제공할 때 액션 시트를 사용해야 한다
역자 첨언
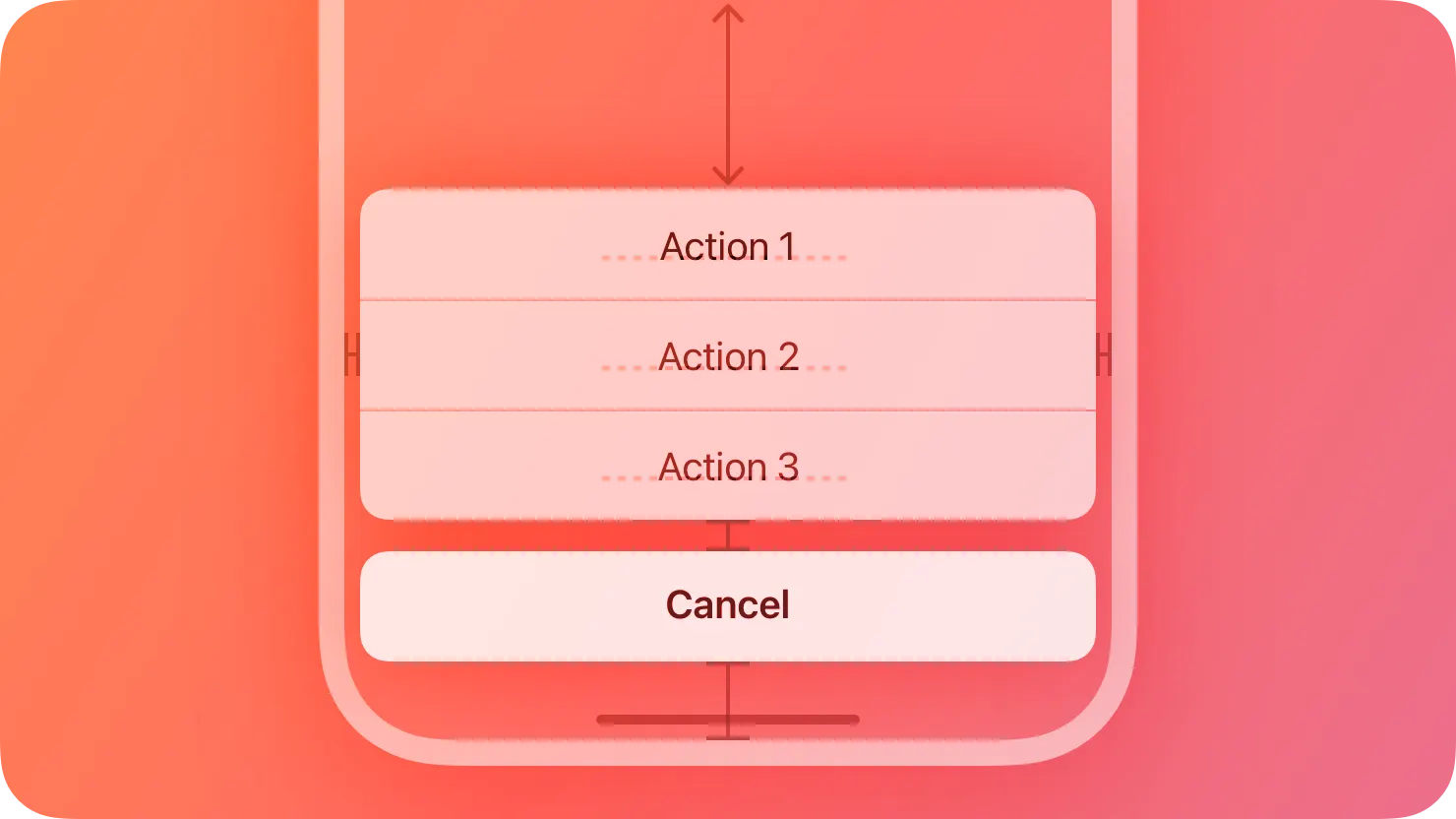
Avoid letting an action sheet scroll. The more buttons an action sheet has, the more time and effort it takes for people to make a choice. Also, scrolling an action sheet can be hard to do without inadvertently tapping a button.
액션 시트가 스크롤되지 않도록 주의하세요. 액션 시트에 버튼이 많을수록 사용자가 선택을 하는 데 더 많은 시간과 노력이 필요합니다. 또한, 액션 시트를 스크롤하는 것은 버튼을 실수로 탭하지 않고 스크롤하는 것이 어려울 수 있습니다.
→ 액션 시트를 스크롤하게 되면, 버튼을 실수로 탭할 수도 있고 사용자가 선택을 하는 데 더 많은 시간과 노력이 필요하니 스크롤되지 않도록 해야 한다
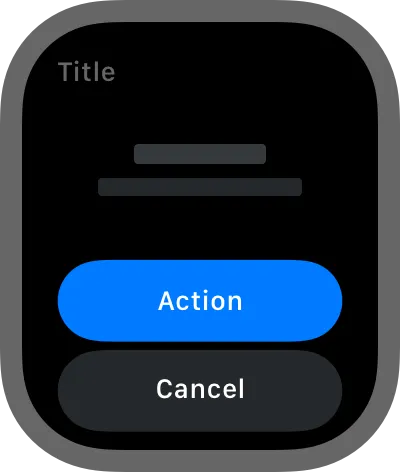
The system-defined style for action sheets includes a title, an optional message, a Cancel button, and one or more additional buttons. The appearance of this interface is different depending on the device.
시스템 정의 스타일의 액션 시트에는 제목(title), 선택적인 메시지(message), 취소 버튼(Cancel button), 그리고 하나 이상의 추가 버튼이 포함됩니다. 이 인터페이스의 모양은 사용하는 기기에 따라 다를 수 있습니다.
→ watchOS 액션 시트에는 제목, 메세지, 취소 버튼 및 하나 이상의 추가 버튼이 포함된다
역자 첨언
Each button has an associated style that conveys information about the button’s effect. There are three system-defined button styles:
각 버튼에는 해당 버튼의 효과를 나타내는 스타일이 있습니다. 시스템에서 정의한 세 가지 버튼 스타일이 있습니다:
→ 각 버튼 별로 해당 작업의 성격을 시각적으로 나타내는 스타일이 있다
Style | Meaning |
Default | The button has no special meaning. |
Destructive | The button destroys user data or performs a destructive action in the app. |
Cancel | The button dismisses the view without taking any action. |
Style | Meaning |
Default | 버튼에 특별한 의미가 없습니다. |
Destructive | 사용자 데이터를 파괴하거나 앱에서 파괴적인 동작을 수행합니다. |
Cancel | 아무런 조치를 취하지 않고 보기를 종료합니다. |
역자 첨언
Avoid displaying more than four buttons in an action sheet, including the Cancel button.When there are fewer buttons onscreen, it’s easier for people to view all their options at once. Because the Cancel button is required, aim to provide no more than three additional choices.
액션 시트에 취소 버튼을 포함하여 네 개 이상의 버튼을 표시하지 않도록 주의하세요. 화면에 더 적은 버튼이 표시되면 사용자가 한 번에 모든 옵션을 보는 것이 더 쉽습니다. 취소 버튼이 필요하므로 추가적으로 제공되는 선택지는 세 개 이상으로 제한하는 것이 좋습니다.
→ 액션 시트에는 취소 버튼을 포함해 네 개 이상의 버튼을 표시하지 않도록 주의해야 한다
Change Log
작성 날짜 | 작성자 | 수정사항 |
2023/10/25 | 린 | 초기 번역 |
2023/12/22 | 린 | 배포 |